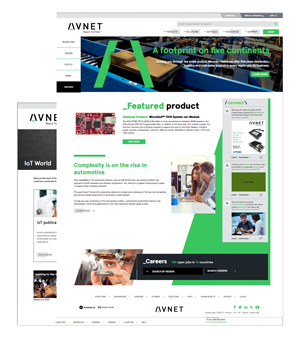
Avnet Electronic Components and Services
Web Design / UI & UX Design / E-Commerce 2017
Key Goal: As UX and Web Designer at Avnet I worked with a large team to migrate over 1500 web pages in IBM WebSphere. Avnet's rebrand took place over a period of 1 year, collaborating with both marketing, development and design teams. I had a hybrid role as both a web and UX designer. As UX designer I designed page layouts and brand guidelines for the rebranding of Avnet's company website. Once the design was established web designers, including myself, populated the layouts created by the UX team with content using HTML and CSS inside of IBM WebSphere. Commerce for Avnet products was a complicated system updated to manage products along with their descriptions and images.
Responsibilities
User experience (user flows, wireframes, prototype, navigation, user testing)
User interface ( web design, mobile app, landing pages, articles)
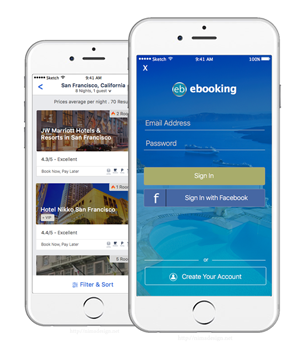
ebooking Hotel Reservation App Design 2017
iOS App Design / UI & UX Design / Wireframes/ E-Commerce
Key Goal: Ebooking is an iOS-booking app, which may be known for offering best prices, and ease of use. They are committed to improving the hotel booking user experience through the app performance for their customers around the world. Most booking apps out there offer higher prices and low accuracy with hotel and flights best search result. With our app, users can easily find the ideal hotel and flight deals for the best price. Ebooking offers a discount on hotels and flights for its users through their membership reward program. Our app users will find the best booking options in their search results. Just enter where they want to go, and the desired travel date and our app show them the best options available. Search results can be refined by merely filtering price, distance, and facilities.
Responsibilities
User experience (user flows, wireframes, prototypes, storyboards)
User interface (template design, spacing, symmetry, font, images, colors, graphics)
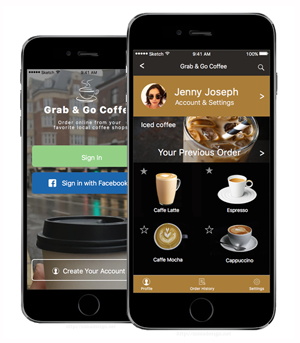
Grab & Go Coffee iOS App
iOS App Design / UI & UX Design / Wireframes/ E-Commerce
Key Goal: I've always been a huge fan of local coffee shops in San Francisco, and my favorite drink is café mocha. As a UI/UX designer, I created an iOS app for ordering coffee online from the local favorite coffee shops. I felt the most significant problem to solve was to make the app as easy as possible to order drinks ahead of time from your favorite local coffee shops. I felt the most significant problem to solve was to make my app as easy as possible to navigate and order drinks ahead of time from a favorite local coffee shop. Users can land on the "find coffee shops" page, and figure out how to place their mobile order at their preferred store. Users can find specific drinks, and the image menu organized intuitively. Then, they can pay for their drink(s) through the app and pick it up at the chosen location. Doing a guerrilla usability test on my app was a great way to help me work on my design process and finalize my project.
Responsibilities
User experience (user flows, wireframes, prototypes, storyboards)
User interface (template design, spacing, symmetry, font, images, colors, graphics)
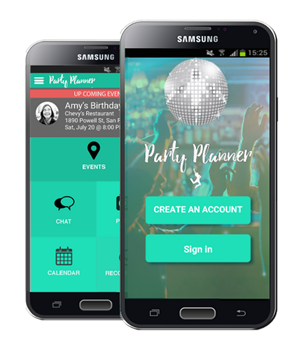
Party Planner Android Application Design (event planning)
App Design / UX Design / Task Flows / Wireframes / UI Design
Key Goal: As UI/UX designer I created an App Concept for event planning. The users can create an event or join an existing one. Event members can chat with each other on the event page. They can send invitations to their friends and family via this app. Also, they can add event pictures to the app to share with others. The task flow diagrams show how users travel through the app while performing a specific task. Wireframes, also known as a screen blueprint, is a visual guide that represents the skeletal framework of my application and it helps developers to code the application.
Responsibilities
User experience (user flows, wireframes, prototypes, storyboards)
User interface (template design, spacing, symmetry, font, images, colors, graphics)
The Intercultural Institute of California
Web design & development/ graphic design / UX design (WordPress CMS)
Key Goal: Kenny from The Intercultural Institute of California ask me to design a new responsive website for their online marketing. The Intercultural Institute of California (IIC) is a non-profit language school which offers affordable ESL and test preparation courses throughout the Bay Area. The Responsive WordPress site is accessible on devices including mobile and tablet. I designed and developed web pages and build new custom landing page using HTML, CSS, and WordPress for content migration. I've created graphics, logo, images, and image resizing and cropping using Adobe Creative Suite. Also, I've designed an interactive registration form for new students to sign up for courses online.
Responsibilities
Web design & development (WordPress, responsive web and mobile experiences, interactive design, content creation)