My Role
As HP’s lead product designer, I designed an intuitive and visually appealing Pen Control software for the myHP desktop app. This aimed to empower users with advanced customization options for their HP Pen devices.
Project Overview
This project aimed to develop Pen Control software for the myHP desktop app, giving users control over their pen devices. The application allows the customization of stylus buttons for various HP Pen models. HP Pen Control is a user-friendly utility designed for HP laptops and desktop computers, offering a simple and efficient way to manage pen or stylus settings.
Design Challenge: Usability, Intuitiveness, and Customization
The challenge was integrating Pen Control settings into the myHP app, ensuring users could discover and manage their pen configurations effortlessly. The project began with a blank canvas for the new myHP desktop application.
Understanding User Needs
Extensive user research, competitor analysis, and stakeholder interviews revealed an apparent demand for an easy-to-use and visually appealing design. Users wanted a seamless experience controlling their HP laptop or desktop’s pen or stylus.
Ideation and Solution Development
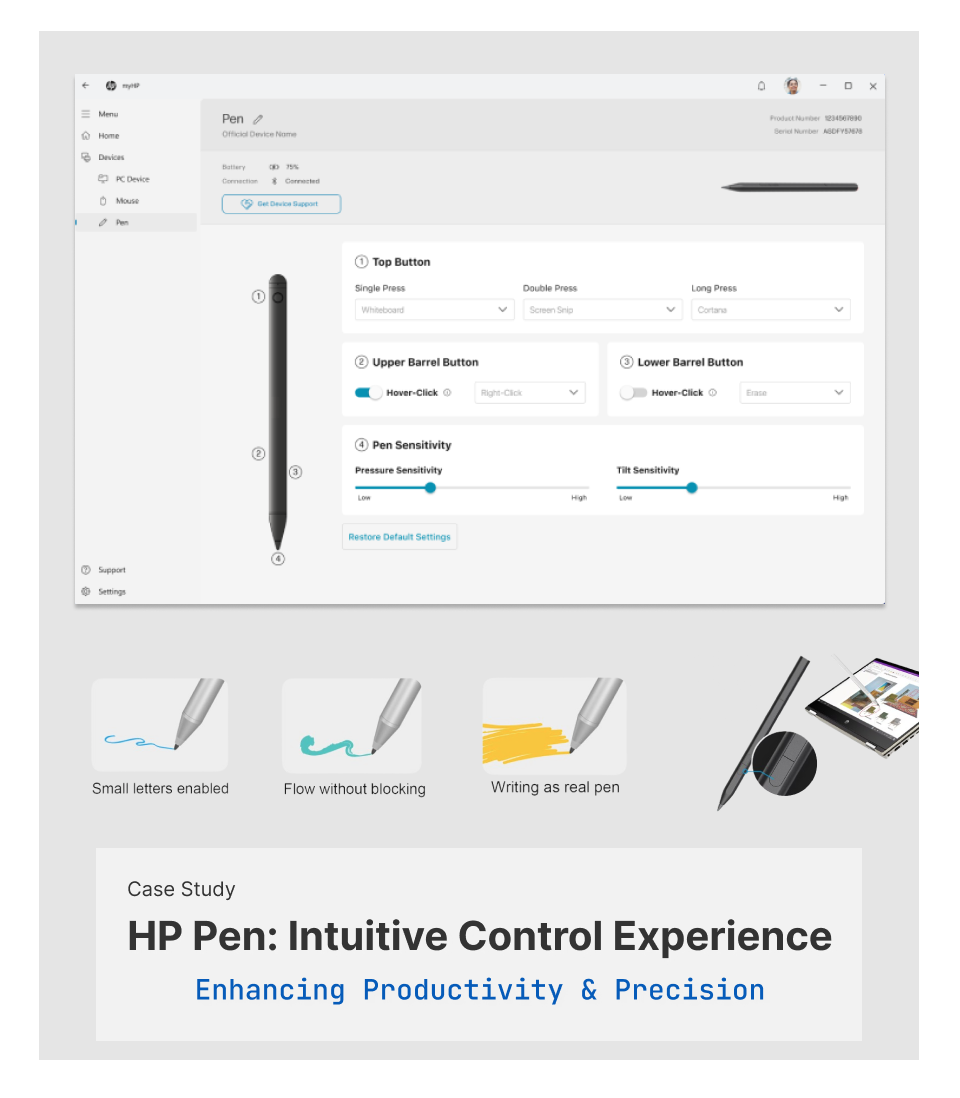
The solution involved creating a dedicated Pen Control page within the myHP application. This page offered advanced control features while maintaining a modern, sleek, metallic UI. The goal was to address usability challenges and provide a visually appealing, user-friendly experience.
Design Process:
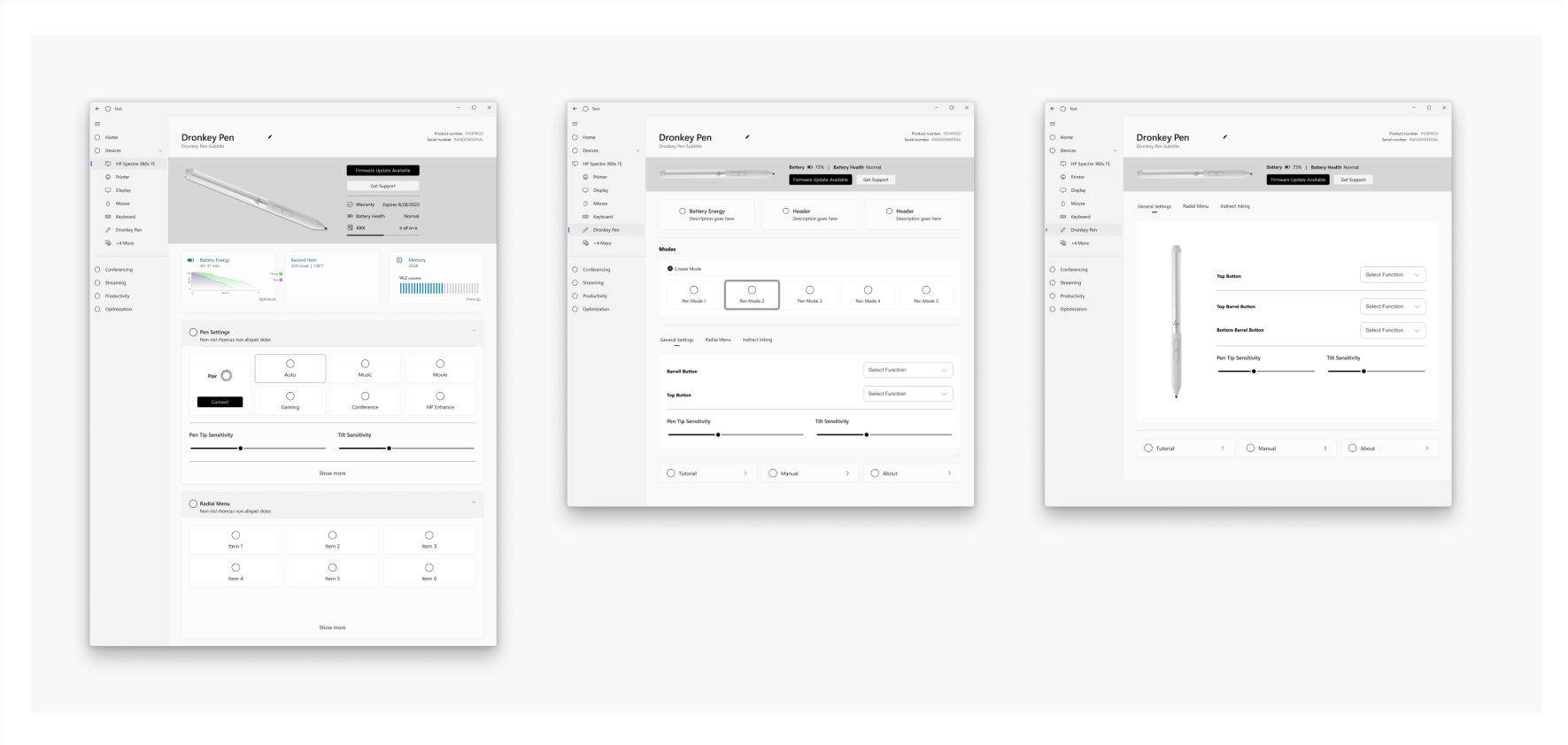
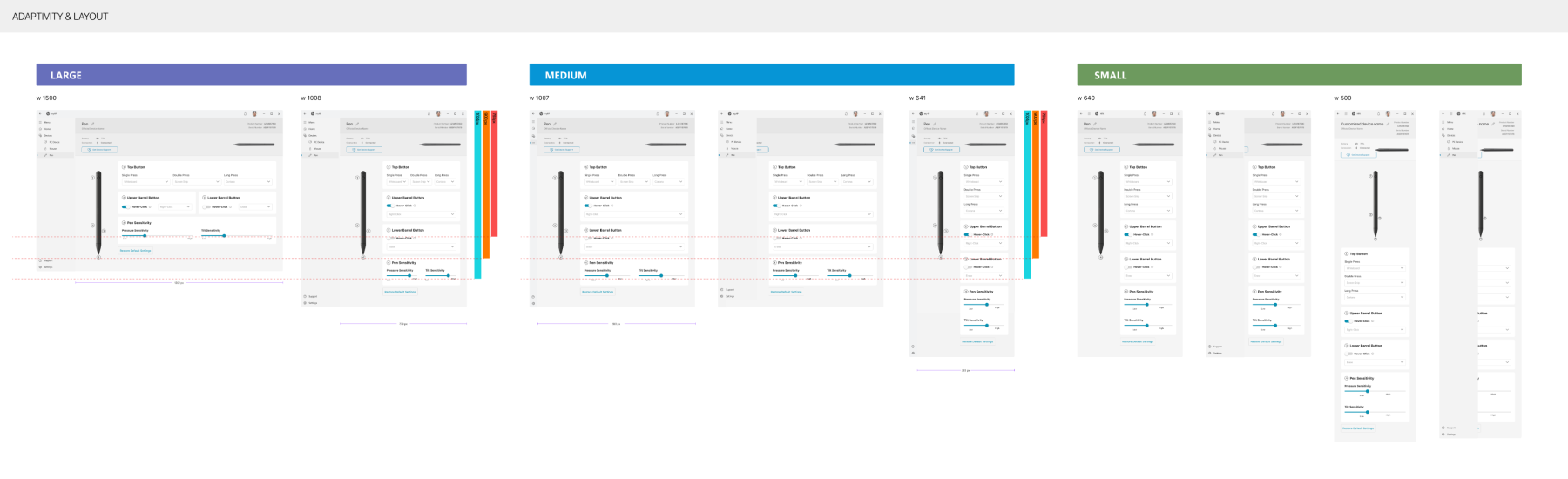
Wireframing
Outlined the layout and structure of the Pen Control page, emphasizing user convenience in accessing customization options.
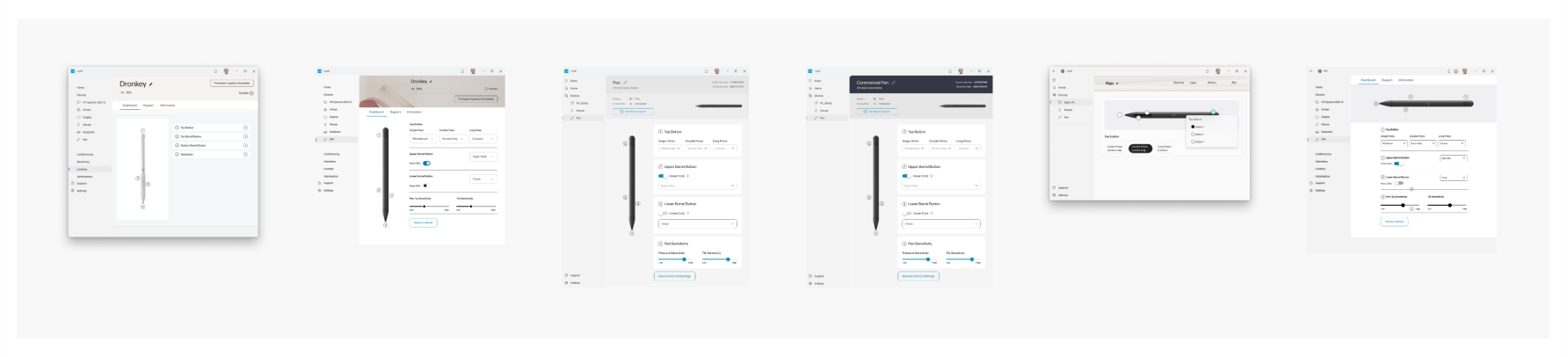
Visual Design
Maintained consistency with the myHP design system, exploring visual concepts for a modern and appealing interface. UI assets were crafted to enhance the overall look and feel of the Pen Control application.
User Testing and Evaluation
We have conducted comprehensive user testing and analytics to measure the impact of design changes. The results showed evident improvements in content filtering, user engagement, and discoverability, enhancing user satisfaction and potential revenue growth.
Objective:
Explore and gather high-level user feedback to identify improvements for the Pen control dashboard.
Method:
- Could you answer the screener questions?
- Complete tasks and provide feedback on:
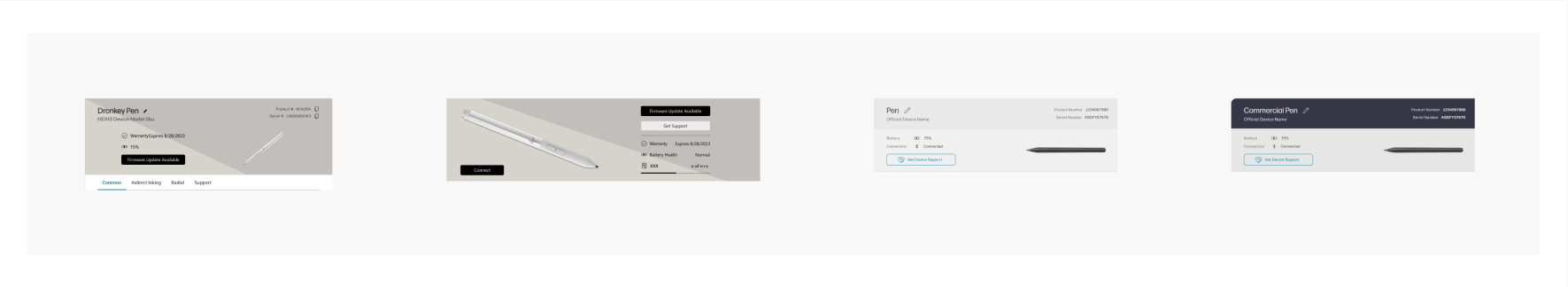
- Details banner
- Function options list
- UI elements:
- Banner
- Support/Info tab
- Pen display/dashboard
- Hover-click
- Reset to default
Findings:
Participants could efficiently complete most tasks, and their expectations of how features work align with the application functions. Overall, there was positive feedback with minor changes to UI elements.
- 8/8 task completion: Finding product details
- 7/8 task completion: Viewing button functions
- 8/8 task completion: Changing pen tip sensitivity
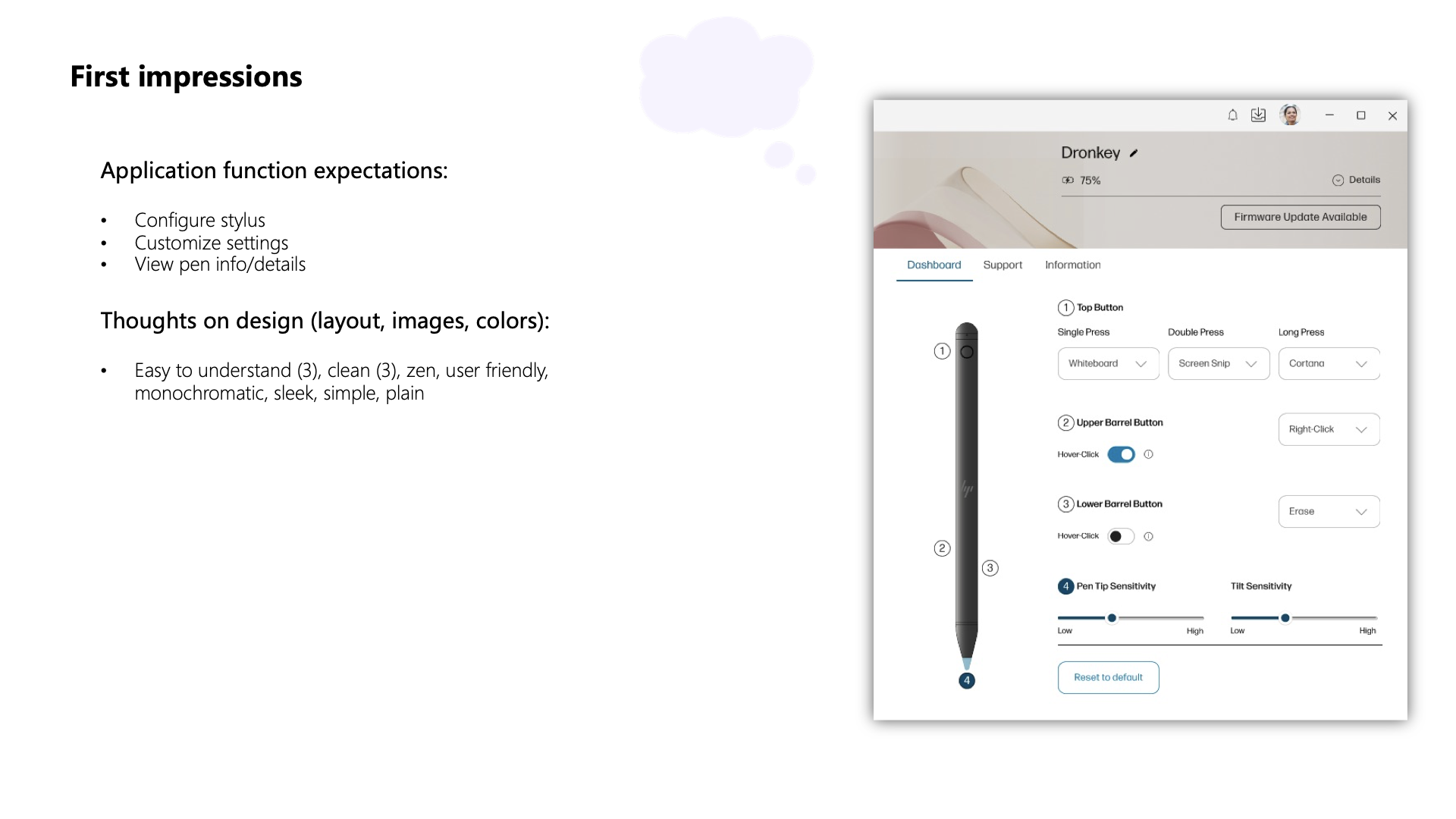
First Impressions
Application Function Expectations:
- Configure stylus
- Customize settings
- View pen info/details
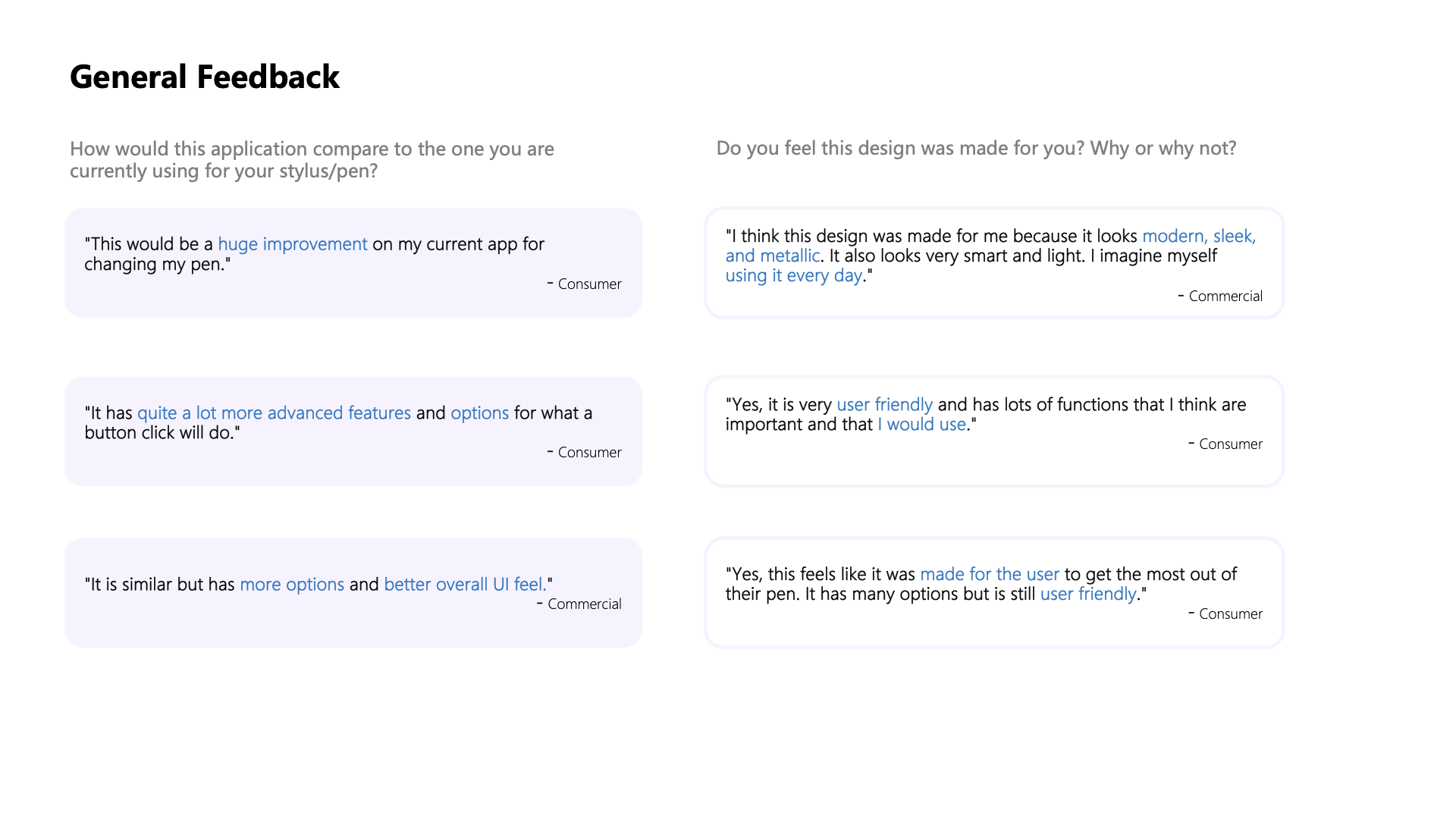
Thoughts on Design (Layout, Images, Colors):
- Easy to understand (3), clean (3), zen, user-friendly, monochromatic, sleek, simple, plain
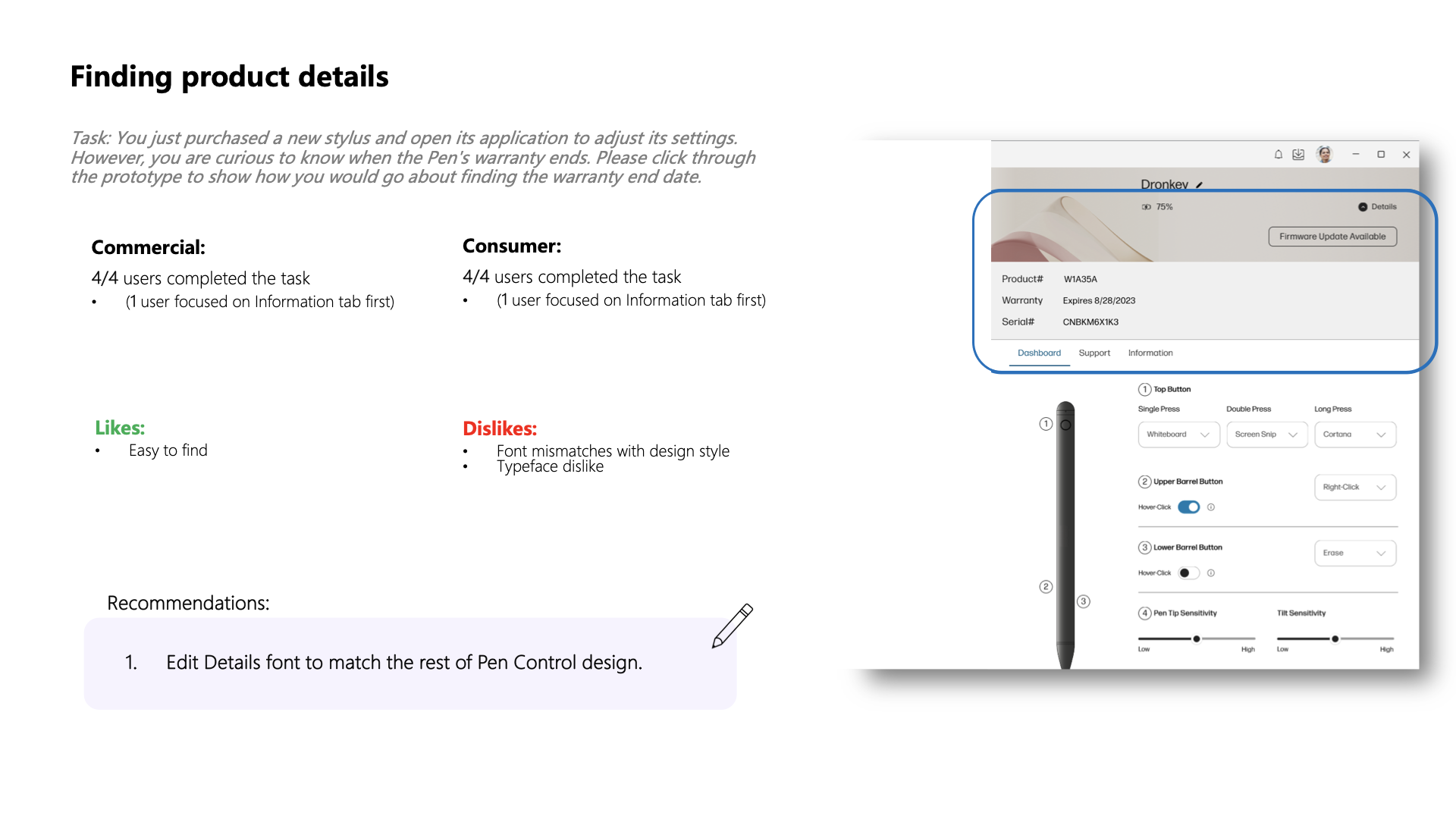
Task: Finding Product Details
Scenario:
You purchased a new stylus and opened its application to adjust its settings. However, you are curious to know when the Pen’s warranty ends. Please click through the prototype to show how you would find the warranty end date.
Results:
8/8 users completed the task
- (1 user focused on the Information tab first)
Task: Viewing All Button Functions
Scenario:
You are now curious to see the functions available for the Pen’s upper barrel button. Please click through the prototype to show how you view all the button functions.
Results:
7/8 users completed the task
Task: Adjusting Pen Tip Sensitivity
Scenario:
After using the Pen for a while, you are dissatisfied with the pressure sensitivity and want to increase it. Please click through the prototype to show how you would do this task.
Results:
8/8 users completed the task
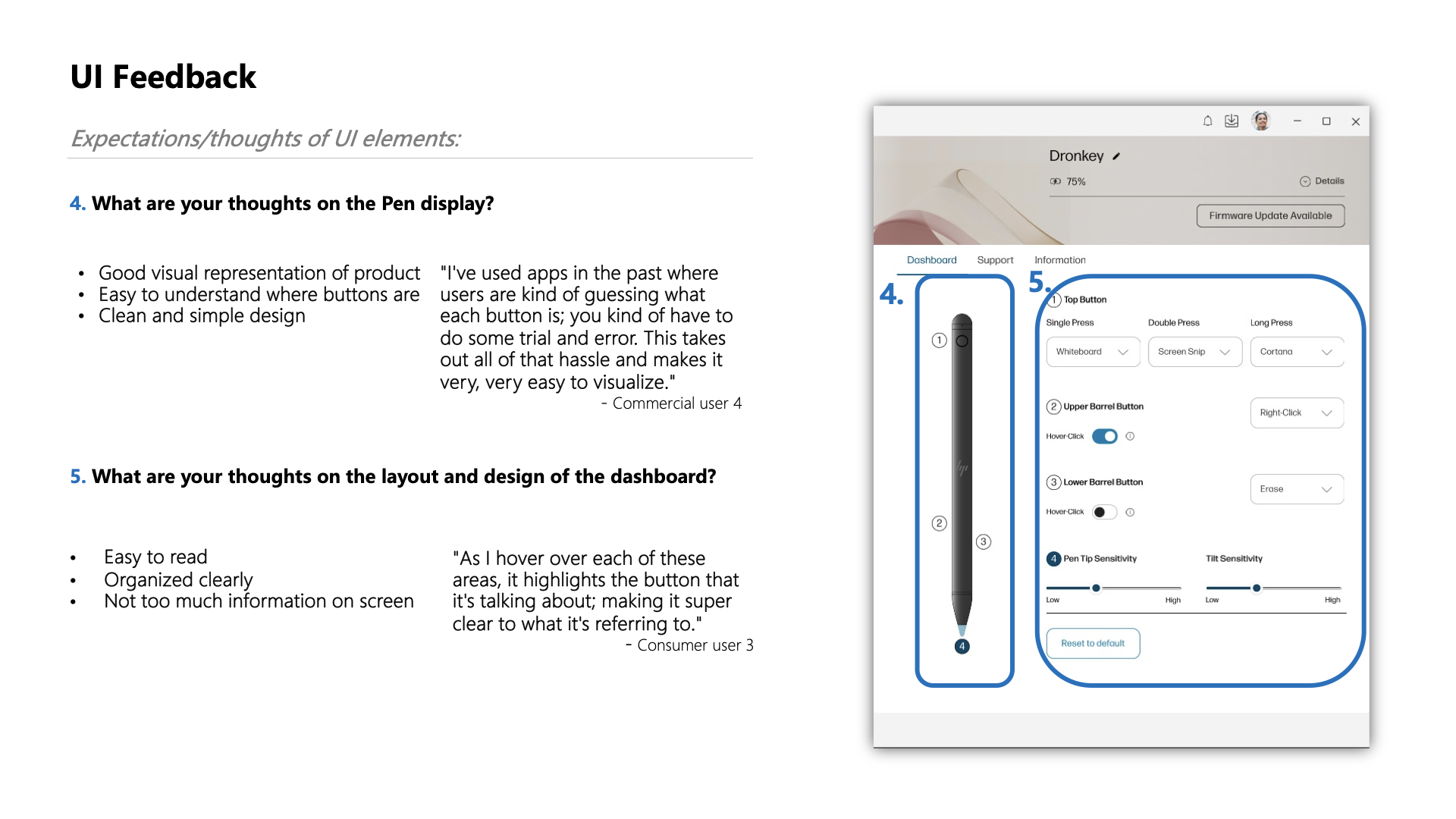
UI Feedback
What do you think about the Pen display?
- Good visual representation of the product
- It is easy to understand where buttons are
- Clean and simple design
- Easy to read
- Organized clearly
- Not too much information on the screen
Recommendations
Based on user feedback, consider the following minor changes:
- Enhance the visibility of the Information tab.
- Explore options for providing additional information on button functions without overwhelming the user.
- Ensure consistent terminology across the application for a seamless user experience.
Conclusion
The Pen control app has received positive feedback, with users finding it easy to navigate and achieve their tasks efficiently. The suggested improvements will further enhance the user experience and solidify the app’s user-friendly reputation.
The project successfully delivered an enhanced Pen Control feature on the myHP platform, providing users a seamless experience. The design focused on creating a visually clear representation of the pen product, ensuring ease of understanding button locations, and presenting a clean and simple UI design.
This case study showcases my ability to tackle complex UX challenges, conduct thorough research, and deliver solutions that positively impact user experience and business outcomes. The myHP Pen Control App Design project is a testament to my skills in creating user-centric designs for innovative and intuitive software applications.