Role
|
Team
|
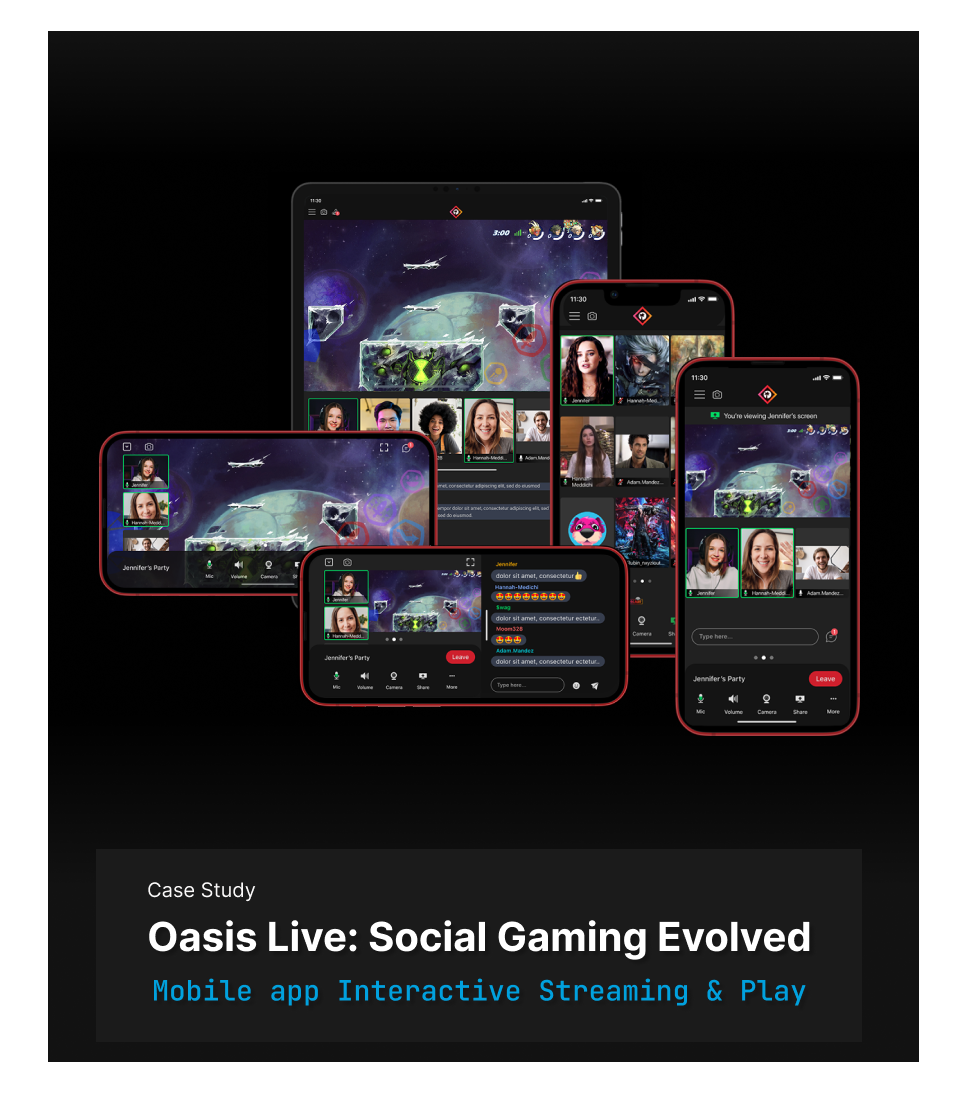
Project Overview
As a senior product designer at HP OMEN Gaming Hub, I successfully addressed various business and design problems while maintaining design consistency across different products. I created a new design system and Figma library that ensured a cohesive digital experience for the products and services offered on the OMEN Gaming Hub. Additionally, I played a crucial role in building and maintaining a digital asset library, as well as redesigning page layouts and product displays. The project involved creating Oasis Live mobile web responsive, Android, and iOS applications, considering the constraints and requirements of each platform. I leveraged my expertise in translating abstract ideas, research findings, analytics data, and business requirements into tangible design deliverables, ultimately providing mobile-specific expertise and an enhanced overall user experience. My role also included design leadership and perspective for multiple design projects, given the complex nature of Oasis Live, encompassing product thinking, interaction design, visual design, and more. I closely collaborated with cross-functional partners, including Engineering, Product Management, and Content Research, throughout the design and development process.
Target Audience
The target audience for Oasis Live includes gamers with mobile devices and PCs who want to share their gaming experiences with friends. Additionally, non-gamers who seek to communicate with friends through the Oasis streaming platform, which facilitates video, audio, and chat connections, are also part of the target audience.

Design Challenges
- Designing and developing Oasis Live mobile apps for Android and iOS platforms.
- Creating a new design system and Figma component library for web and mobile platforms.
- Designing a style guide for Oasis Live products to ensure design consistency across different platforms.
- Content Hierarchy: Redesigning page layouts and product displays to prioritize relevant information and provide an intuitive user experience for users.
- Developing UX stories and user flows for features such as onboarding, host invites and participant management, chat, screen sharing, and more.
- Adapting the user interface for different screen sizes and orientations, considering mobile-specific gestures and constraints.
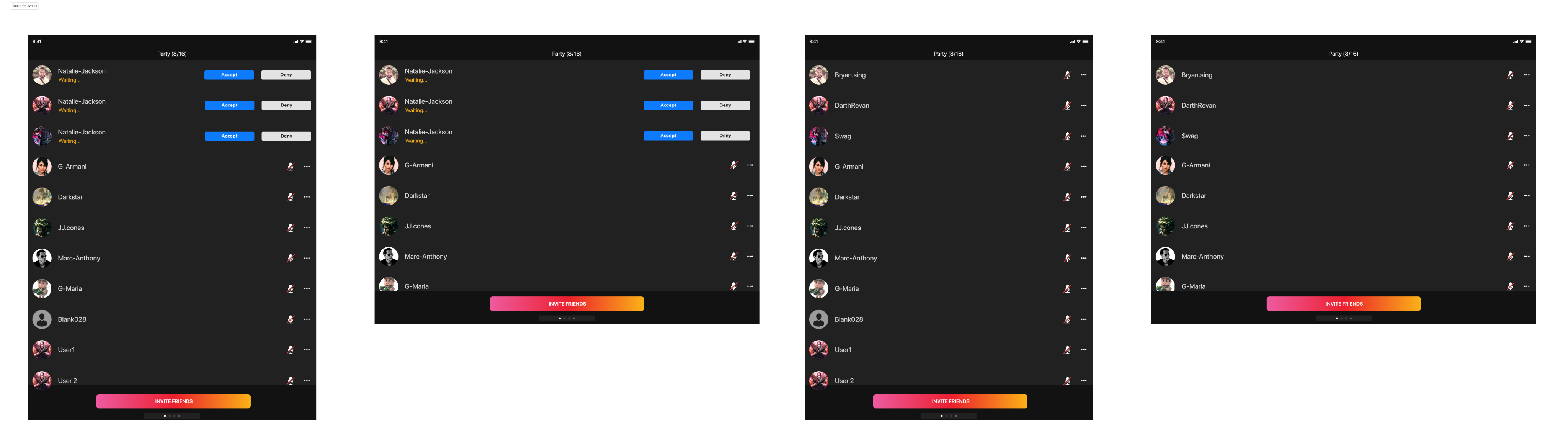
- Party Management: Designing intuitive features for starting and joining parties, including user invitations, waiting rooms, and party capacity management.
- Media Sharing: Implementing screen sharing, video chat, audio chat, and text chat functionalities while ensuring usability and intuitive controls for users.
- Media Controls: Designing intuitive controls for users to manage media elements such as microphones, speaker volume, cameras, and camera swapping.
- Ensuring consistency and a seamless user experience across the mobile app, web platform, and PC client applications.
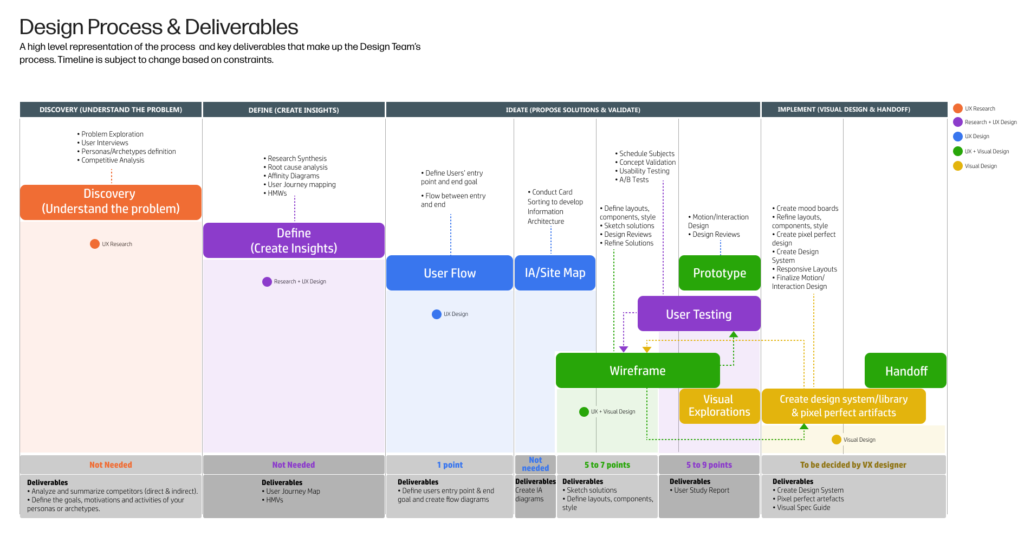
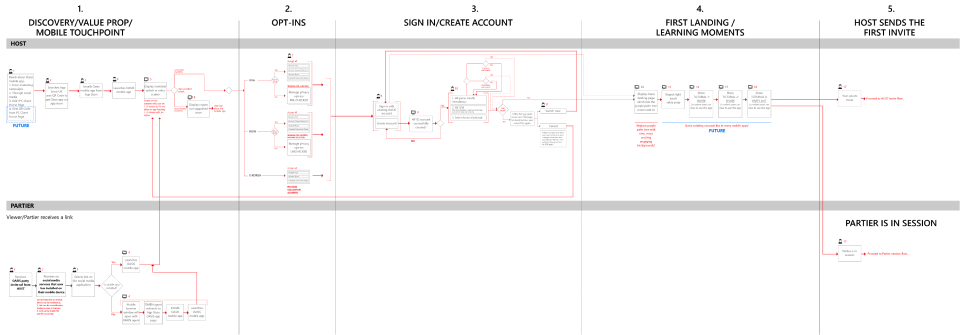
Process and Methodology
- Research: Conducted user research and market analysis to understand the target audience, their preferences, and pain points related to social streaming and gaming.
- Ideation and Wireframing: Created initial wireframes and low-fidelity prototypes to define the app’s structure, layout, and key functionalities.
- User Testing: Conducted multiple rounds of user testing to gather feedback on the wireframes and prototypes. Iterated the design based on the insights gained.
- Visual Design: Developed a visual design language consistent with HP OMEN’s branding and the Oasis Live product. Created high-fidelity mockups to visualize the app’s interface and interactions.
- Design System and Component Library: Established a design system and component library using Figma to maintain consistency across platforms and facilitate collaboration with the development team.
- Collaboration: Worked closely with cross-functional teams, including engineering, product management, and content research, to align on design decisions and ensure a cohesive end product.
- Iterative Design: Conducted design reviews, collected feedback from stakeholders, and iterated on the UI/UX based on the insights gained.
- Development Support: Collaborated with the development team to provide design specifications, assets, and support during the implementation phase.
- Quality Assurance: Conducted thorough testing of the implemented design to ensure the user interface and experience met the desired standards and addressed the project goals.
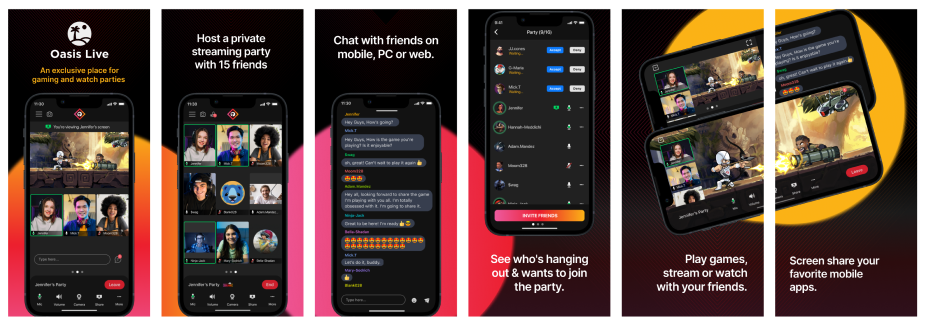
Key Features and Functionality
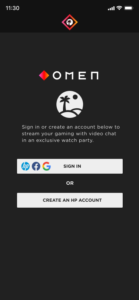
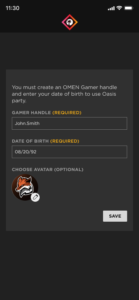
Onboarding
Enhanced the onboarding process with a modal that includes options for signing in, creating a gamer handle, selecting an avatar, and entering the date of birth.
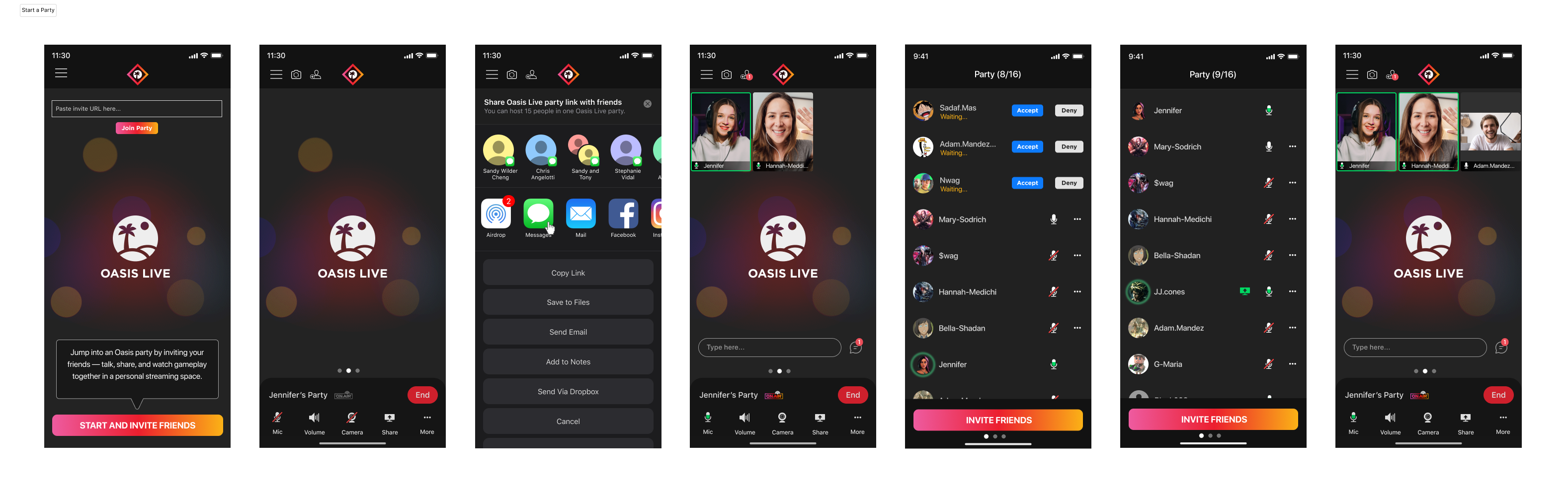
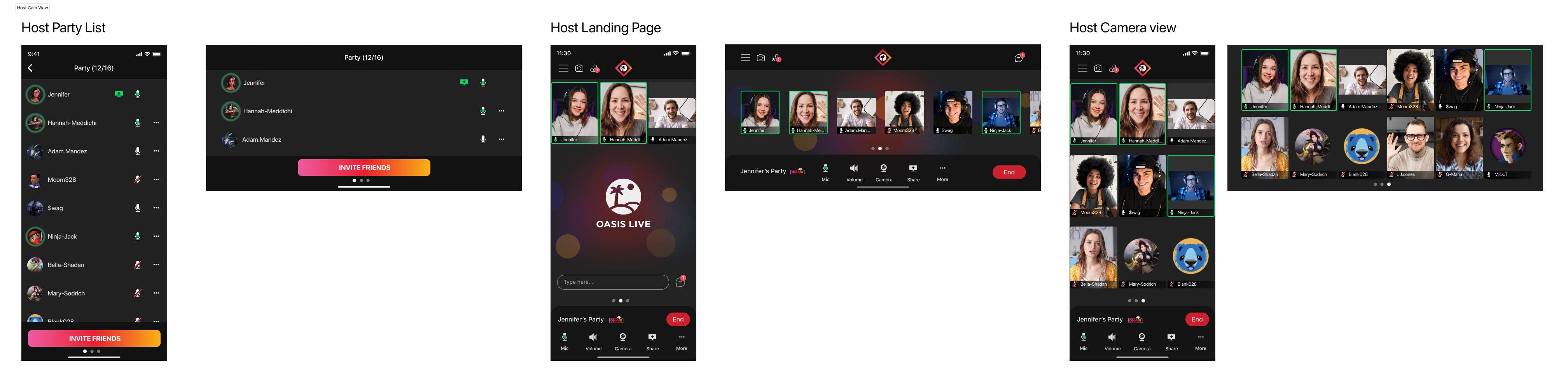
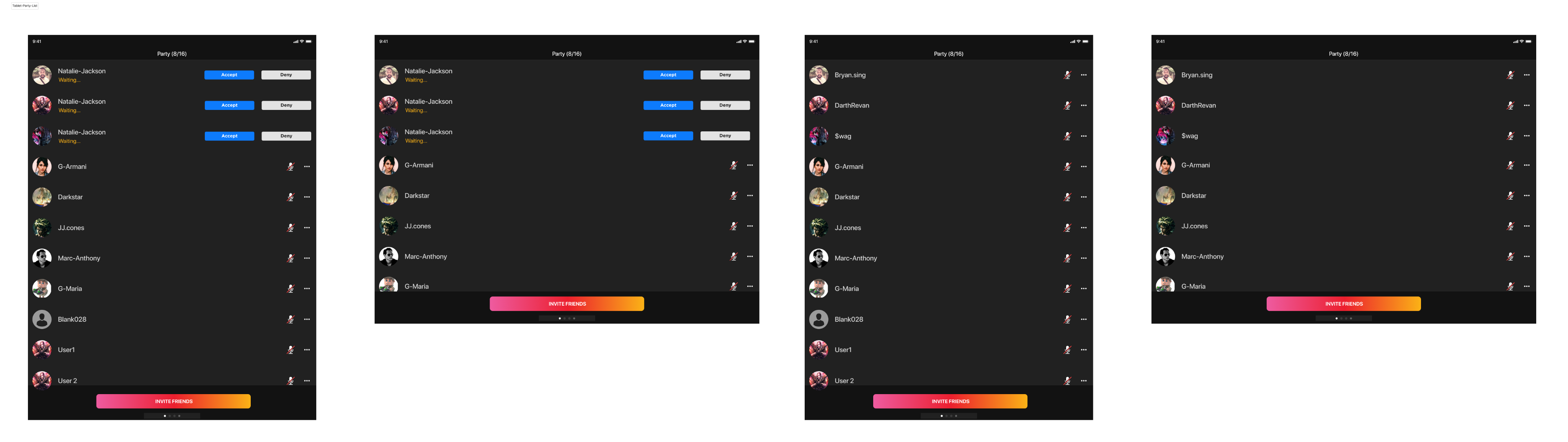
Starting a Party
In Oasis Live, the host can initiate a group meeting directly from the application’s interface. A unique URL is generated upon starting a party, which can be shared independently with friends. Additionally, users can invite their OMEN friends to join an ongoing party through the Oasis interface. The party becomes active once the first friend joins, triggering the opening of media channels. Presently, Oasis parties have a maximum capacity of 16 participants, with each participant occupying one media channel. These media channels encompass video and audio streams, with one channel assigned to game sharing and another to webcam/microphone sharing. Invited users enter a waiting room until the host accepts their participation, though they can also choose to deny entry. If the party reaches its maximum limit of 16 participants, additional users can join if someone leaves the party.
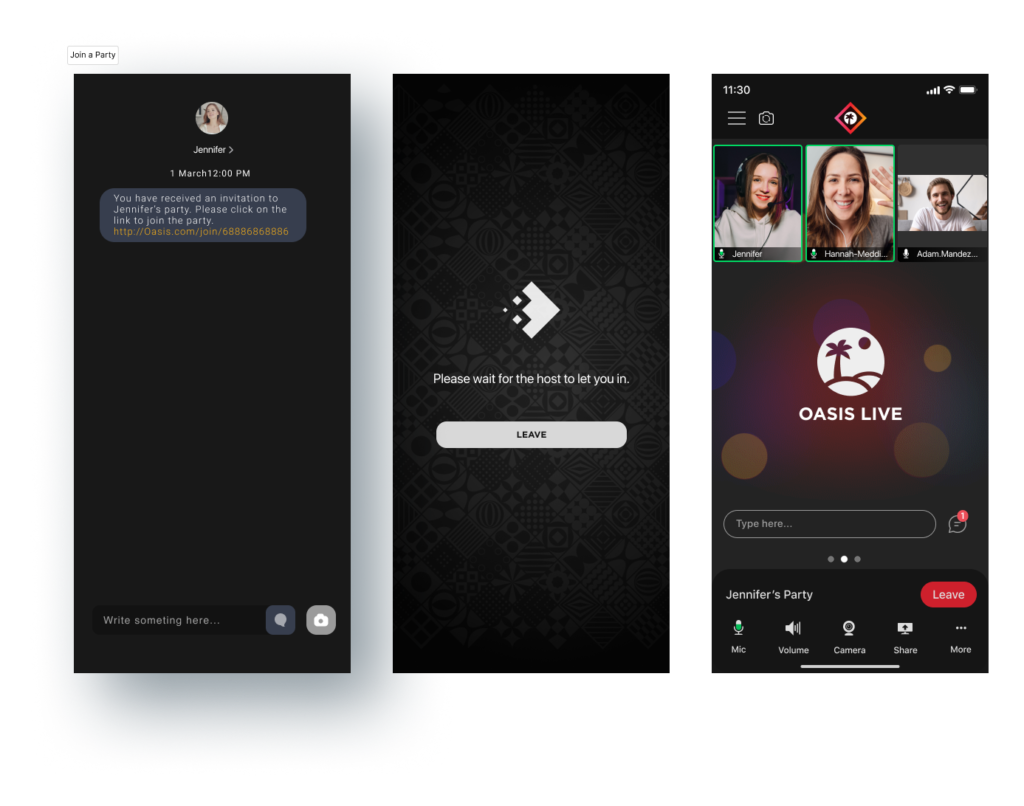
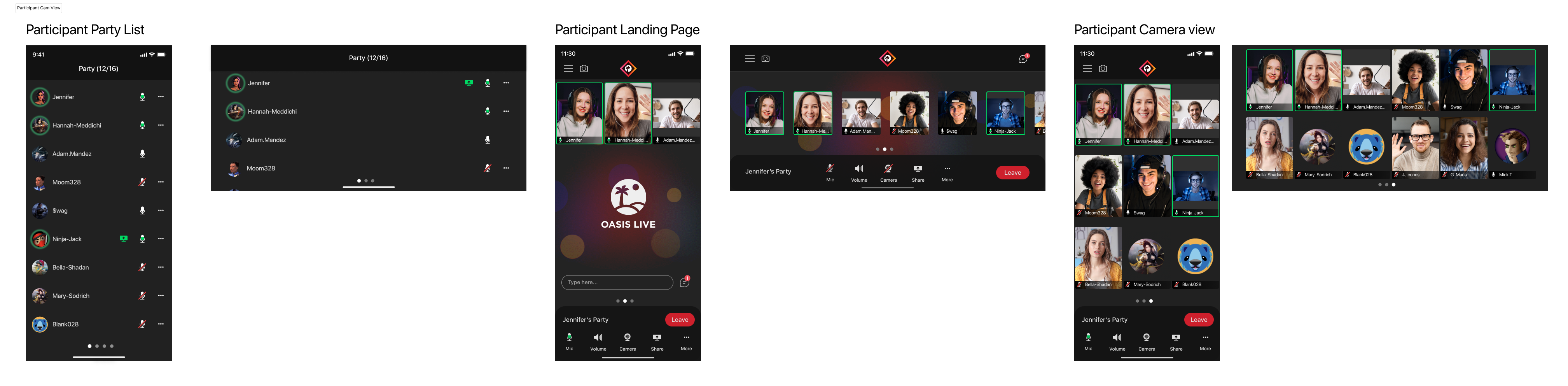
Join a Party
A user can receive an Oasis invitation via an OMEN Friends notification or a URL received on non-OMEN platforms (such as phone chat, Discord, Facebook, email, etc.). Users will be in a waiting room until the Host accepts or denies them. If the party is full, they will not be able to join and will need to try again later (or we may build in a long-term waiting room/queue). Currently, users cannot request to join an active party or jump into a party uninvited. We plan to open these options in the future.
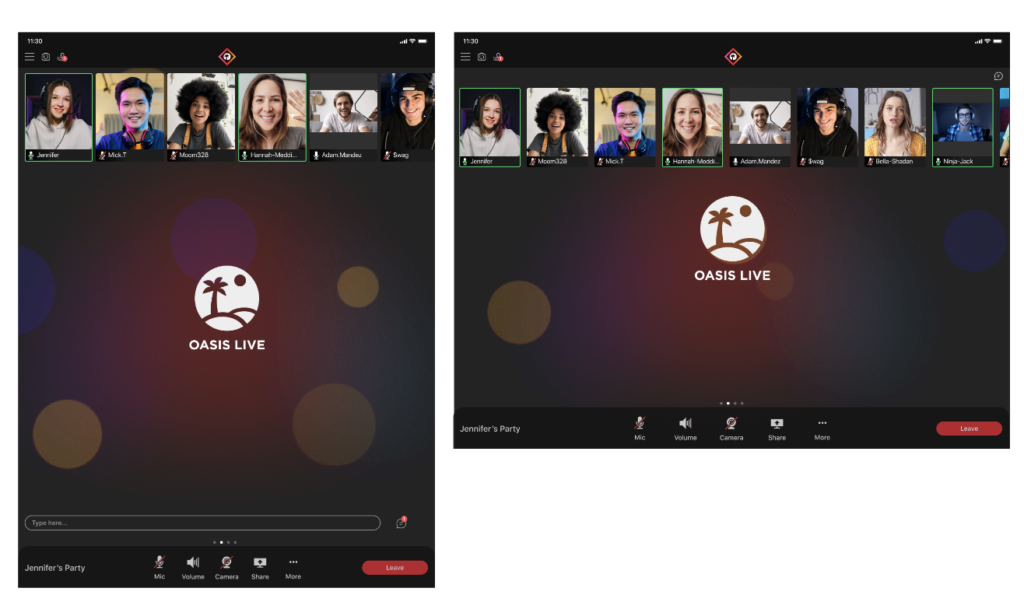
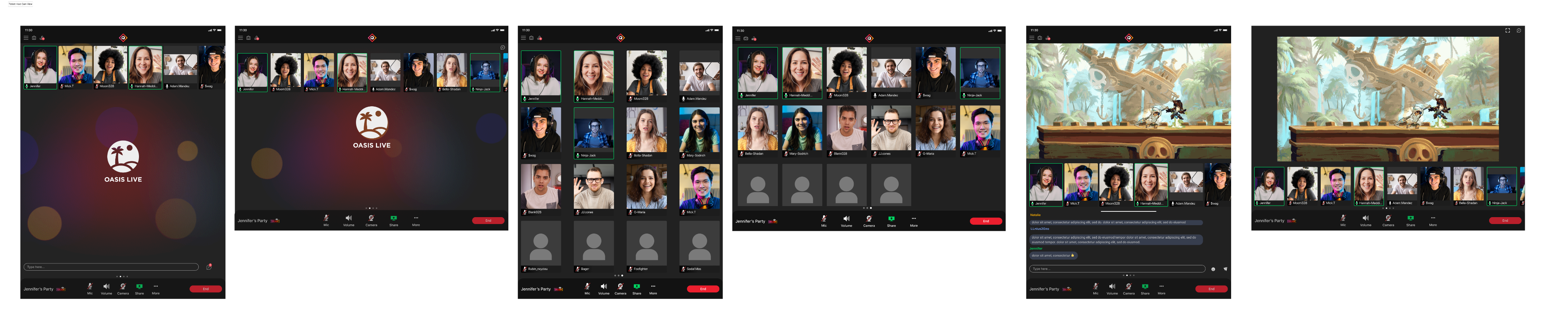
Party Session Started
Oasis Live brings the excitement of private streaming parties, where users can invite multiple friends to join in the fun. Once inside the party, users can easily identify who’s present and eager to join, while the host has full control over managing the participants. When logged into Oasis Live, users have the option to activate their camera and microphone, allowing them to engage in lively video chats by sharing their camera feed. And the best part? They won’t be alone! Multiple webcams can be displayed simultaneously, enabling everyone to see and interact with each other in the same chat. But wait, there’s more! Users can also join the conversation by activating their microphones and taking part in engaging audio discussions. So get ready to chat it up and connect with your friends through the power of video and audio!
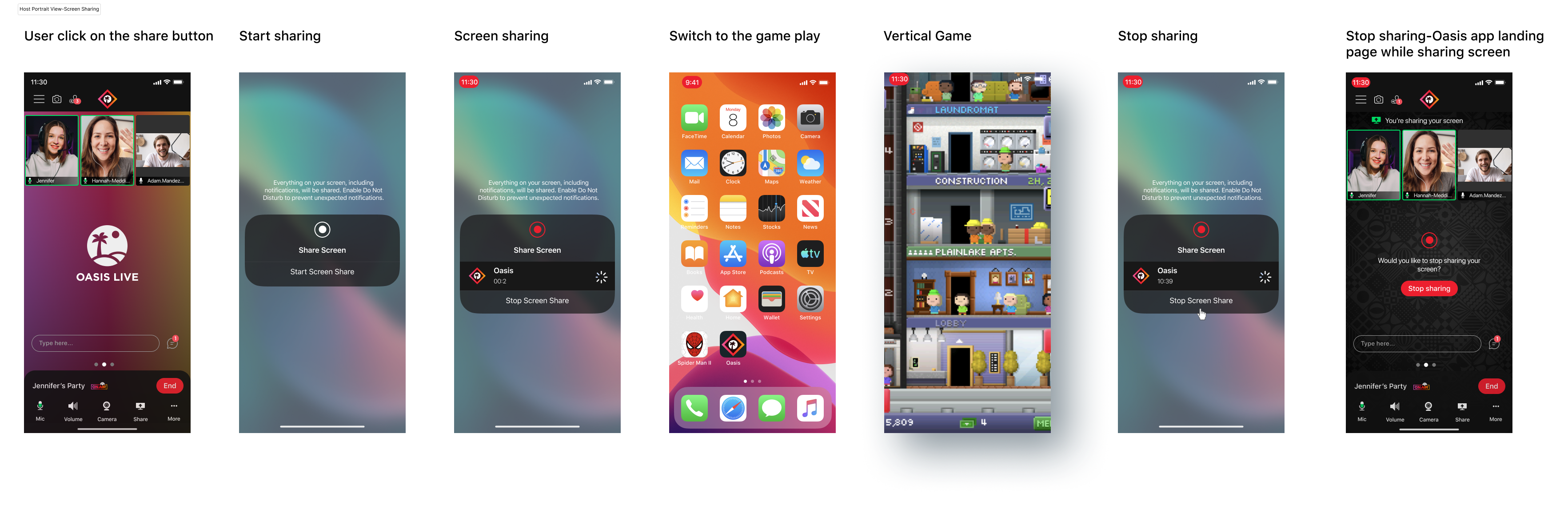
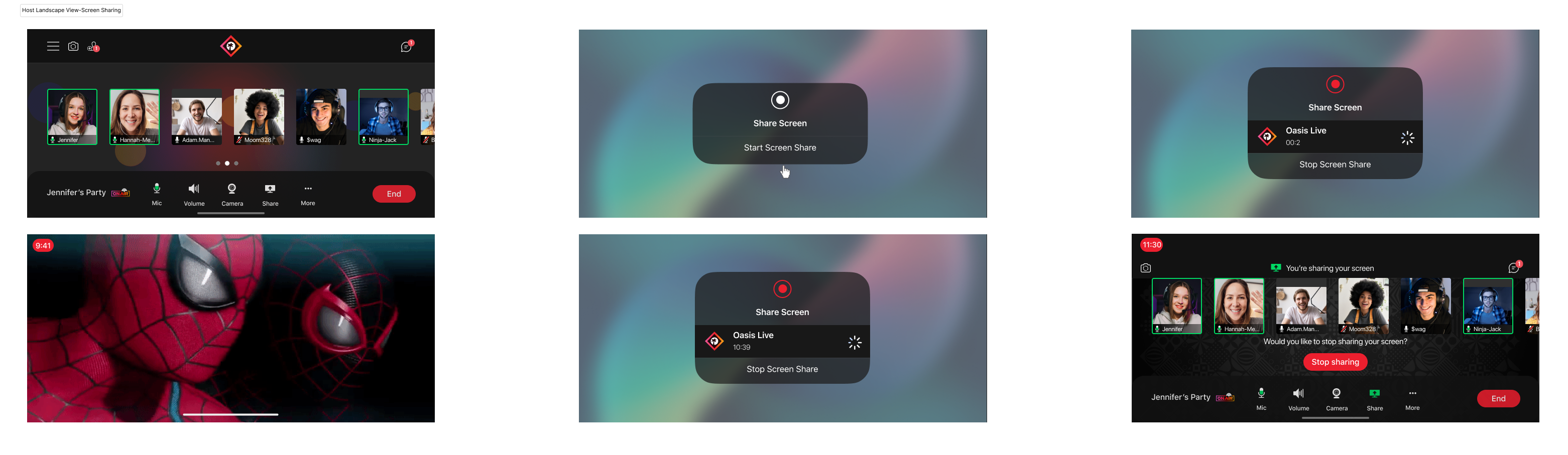
Screen Sharing
In Oasis Live, logged-in users have the option to share their game screen, allowing others to see what they’re playing. Currently, only one user can share their screen at a time in the initial version. However, we are actively working on enhancing the experience by enabling multiple screen shares to be streamed simultaneously within the same party UI. This means that soon, everyone in the party will be able to showcase their gameplay, creating a more dynamic and engaging streaming environment.
Participants Viewing The Screen Sharing form Others
In Oasis Live, participants have the opportunity to view the screen sharing of other users in the party. When someone shares their game screen, all participants can see what they are playing in real-time. This feature enhances the interactive and immersive nature of the streaming experience, allowing users to connect with each other and enjoy the gameplay together. Whether it’s cheering for a friend’s achievements or learning new strategies, participants can engage with the shared content and have a shared viewing experience. It’s a fantastic way to foster collaboration, spark conversations, and create lasting memories within the Oasis Live community.
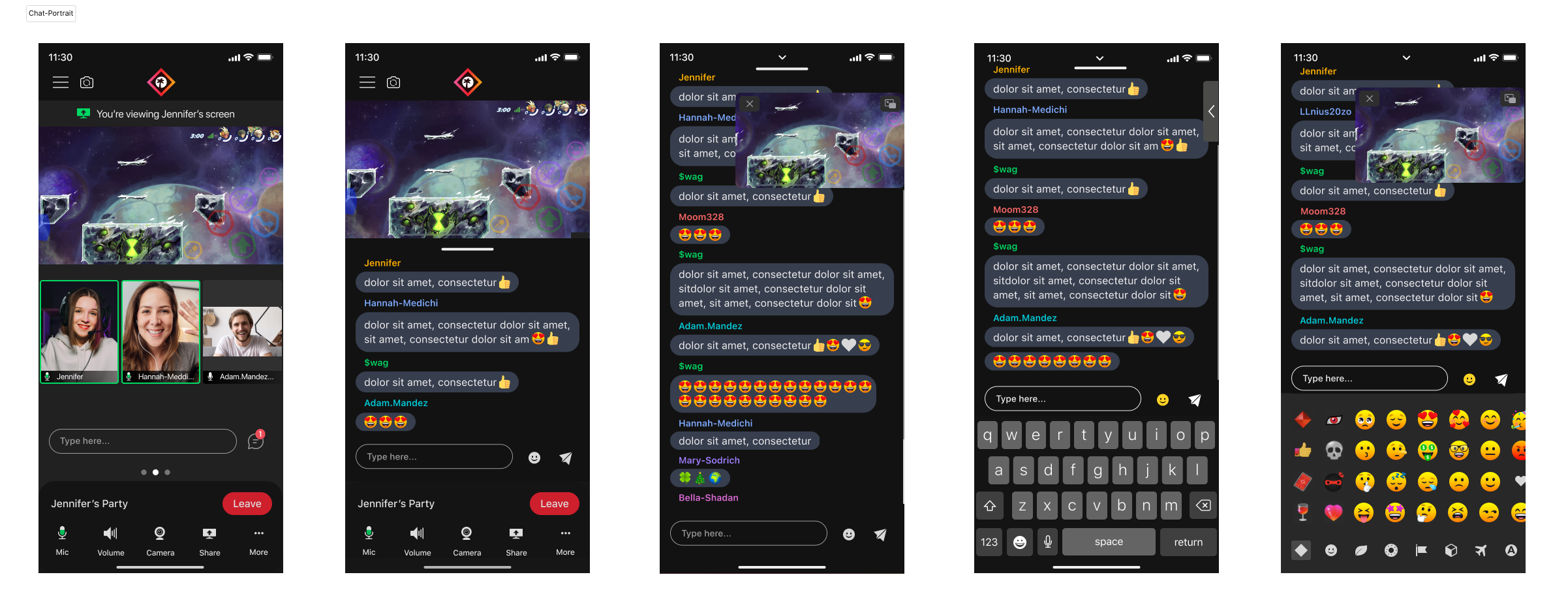
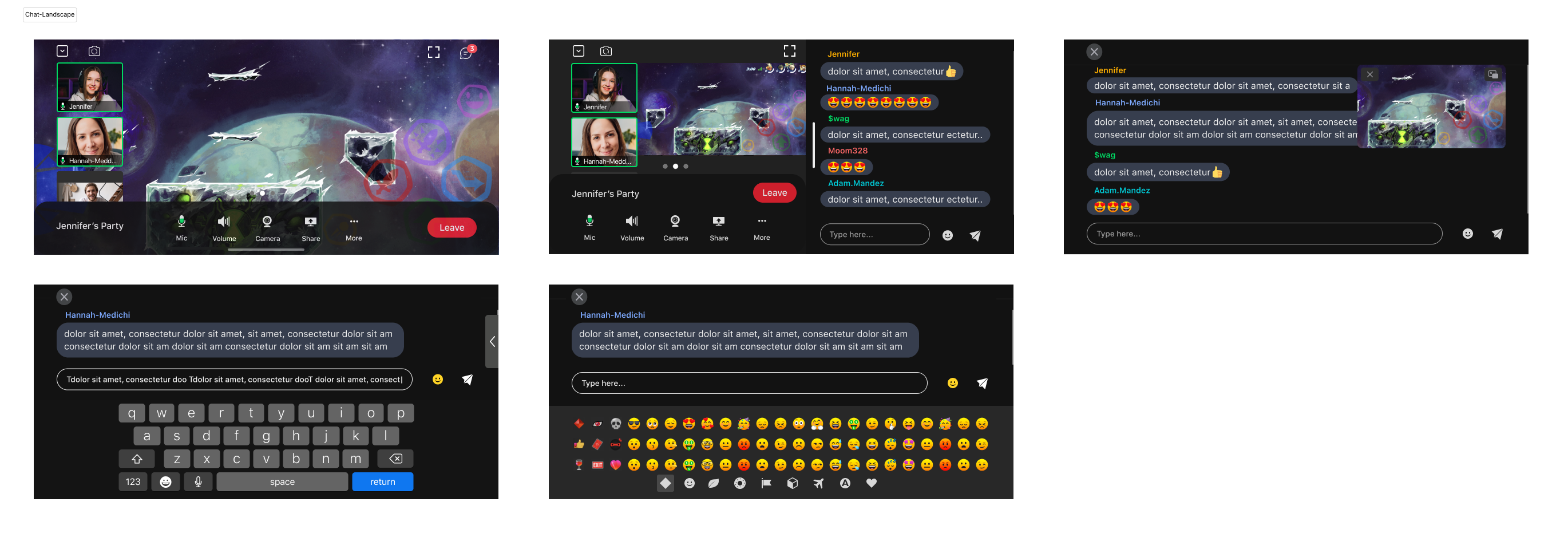
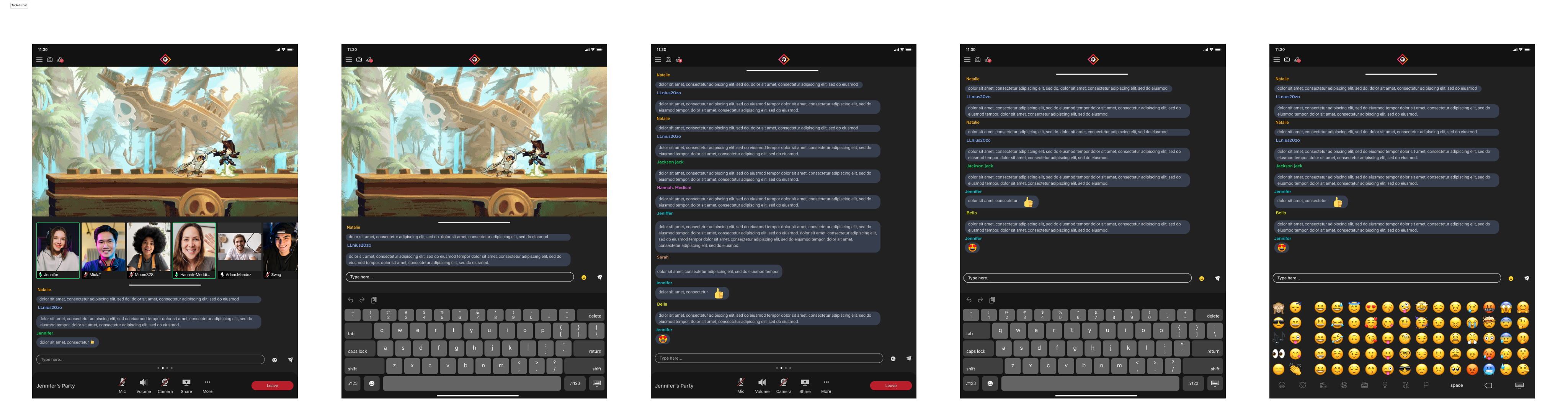
Chat
The chat function in Oasis Live is a vital tool for users to communicate and connect with their friends across various platforms. Whether they are using the mobile app, PC client, or web version, Oasis Live provides real-time chat functionality, enabling seamless communication. Users can engage in text-based conversations with their friends, expressing themselves with the help of Unicode emojis. To make it even more convenient, Oasis Live includes an extensive emoji library, allowing users to access a wide range of emojis effortlessly. This feature enhances the chat experience, making it more expressive and enjoyable for users as they engage in conversations and share their thoughts and reactions with friends. It adds a layer of fun and emotional expression to the overall streaming and socializing experience on Oasis Live.
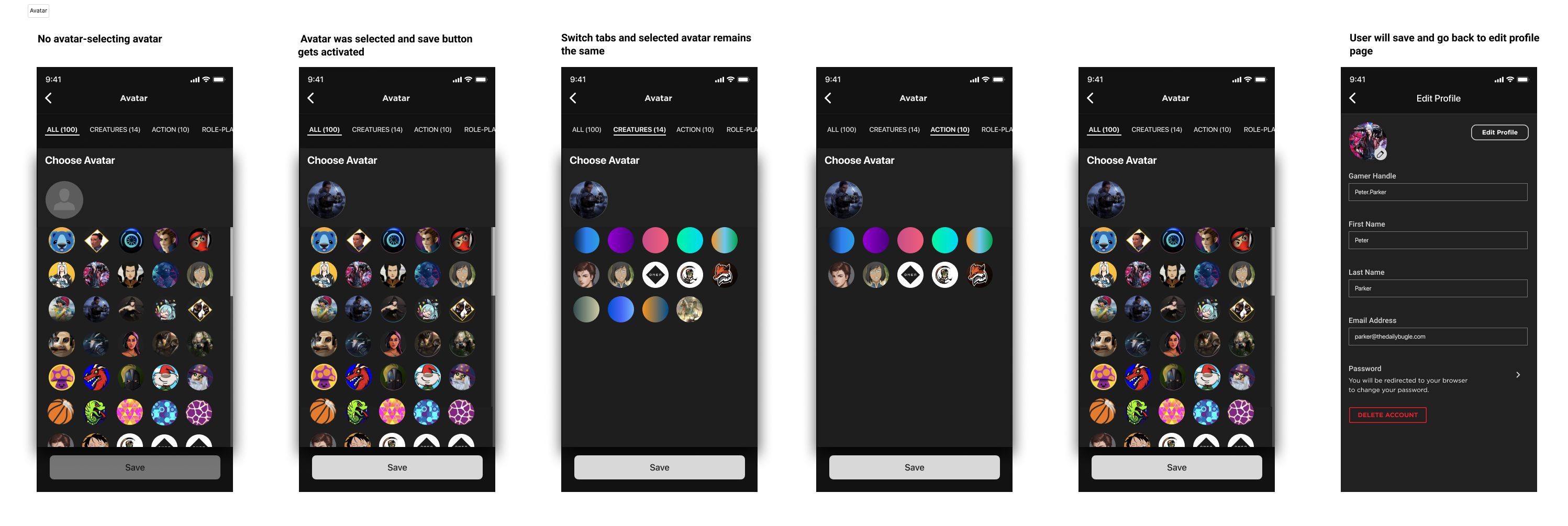
Avatar
The profile avatar function on Oasis Live gives users the opportunity to personalize their online presence by selecting avatars from a diverse avatar library. Users can choose from a wide range of avatars that reflect their personality, interests, and style. The avatar library offers a variety of options, allowing users to find the perfect representation of themselves in the virtual world of Oasis Live. By selecting an avatar, users can create a unique identity and enhance their social interactions within the platform. This feature adds a visual element to the user profiles, making them more engaging and visually appealing. Users can express themselves and showcase their individuality through their chosen avatars, contributing to a vibrant and dynamic community within Oasis Live.
User Testing and Product Refinement
Throughout the product design cycle, we conducted several rounds of user testing to ensure that the Oasis Live mobile application was user-friendly and met the needs of our target audience. The testing process followed a user-centric approach, focusing on uncovering problems, discovering opportunities, and learning about the user. We interviewed multiple users and observed their interactions with the product, gathering valuable feedback during live testing sessions. Working closely with product researchers, product managers, and engineers, we utilized the insights from user testing to identify areas for improvement and develop new design solutions.
One of the methods we employed was A/B testing, comparing different design components and future prototypes to determine which solutions were more user-friendly. Through platforms like user testing.com, we gathered data on user preferences and behavior, enabling us to make informed design decisions.
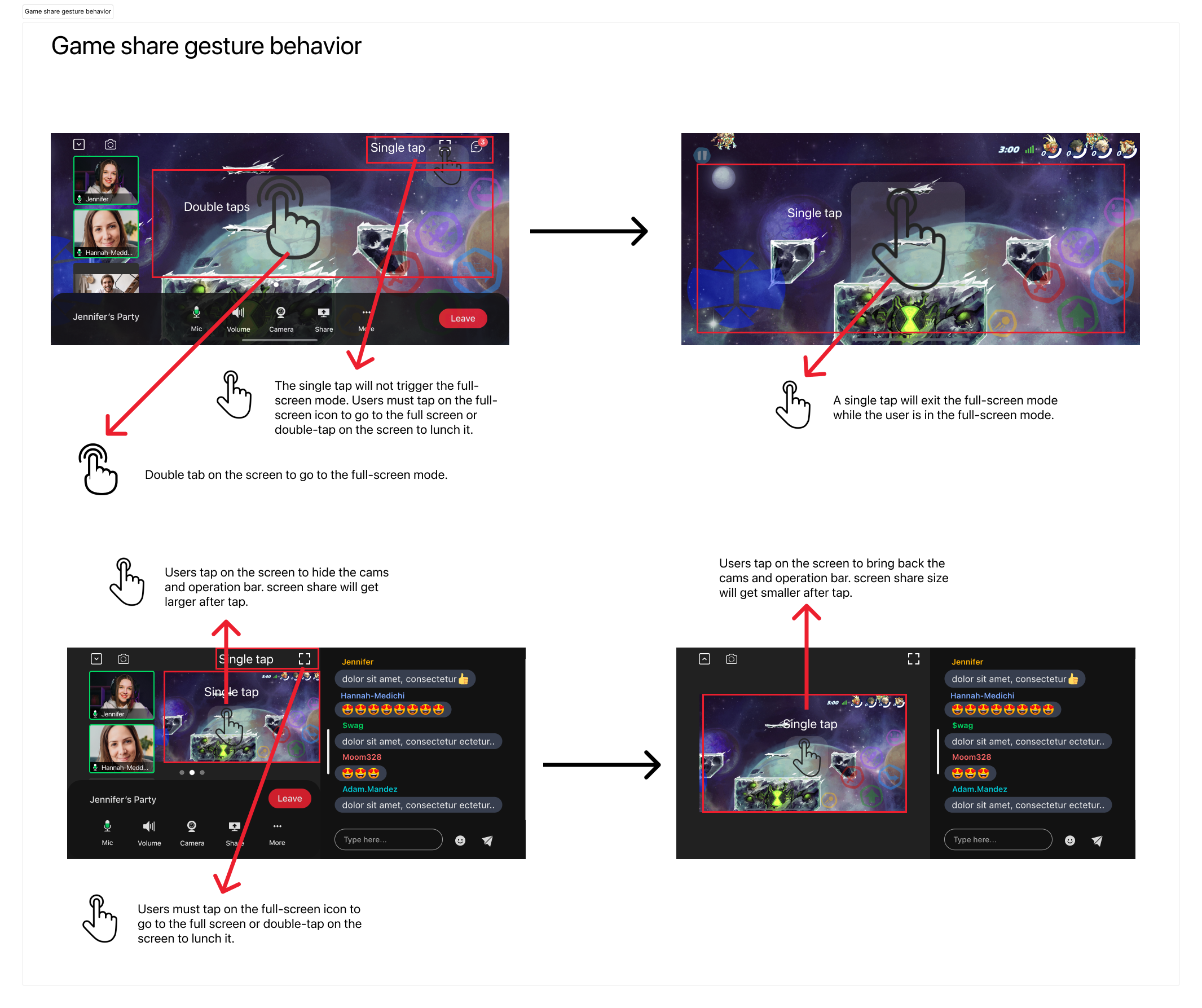
Tap Gesture Behavior – A/B Testing
For example, we conducted A/B testing to assess the behavior of users when making a one-tap gesture on the video-sharing area, specifically focusing on the UI control for cameras. The goal was to determine whether users found it easier to have a separate UI control for cameras or if they preferred a single tap gesture to hide/show all controls and cameras simultaneously.
In the first scenario, users could hide and reveal cameras solely with the tap gesture, without the need for an arrow icon. The chat on the right side of the page remained stable and was not hidden. This approach allowed users to hide all controls and cameras with a single tap, offering a quick and efficient interaction. However, the downside was the absence of a separate UI arrow to open or close the cameras, which some users may have preferred. The chat section remained stable, ensuring video and chat were side by side.
In the second scenario, users could hide the UI controls with a single tap on the video-sharing area, but they had the option to show/hide cameras using an arrow icon in the top left corner. This approach required users to perform two taps to hide both controls and cameras. However, it provided the advantage of treating cameras as a separate component, giving users more control over their visibility. The chat section remained stable, ensuring video and chat were side by side.
Based on the user study, option B, which included the separate arrow icon for controlling cameras, emerged as the preferred choice.
Data-Driven Design Decisions
Throughout the design process, data played a vital role in shaping decisions. By analyzing user preferences and behavior, we were able to prioritize the best user experience and create a UX-focused product. I actively participated in the research phase, collaborating closely with researchers to define problems and create scenarios for user testing. I attended user interview sessions and reviewed recorded videos to observe user behavior, translating their needs into UX design solutions. Data-driven decision-making ensured that the final product was optimized to meet user expectations.
Reflections and Conclusion
Looking back on the experience, I gained valuable insights from working with talented colleagues and overcoming various challenges. The Oasis Live mobile application proved successful for the PC and web versions, attracting over 2 million users. With this success, we aim to replicate the positive reception for the mobile version by incorporating features such as multi-share, additional chat options, direct calling, friends’ social features, and integrating OMEN Gaming Hub friend features with Oasis.
In conclusion, user testing played a crucial role in refining the Oasis Live mobile application and ensuring its user-friendliness. The iterative process of testing, analyzing data, and incorporating user feedback resulted in a well-designed product that met the goals of delivering an exceptional user experience.