Role
|
Team
|
Project Overview
As a senior product designer at HP OMEN Gaming Hub, I successfully navigated diverse business and design challenges, maintaining a consistent design language across various products. A significant achievement was spearheading the creation of a cutting-edge design system and Figma library, ensuring a seamless digital experience for all offerings within the OMEN Gaming Hub. A key focus was the development of Oasis Responsive Web Design, catering to web application with careful consideration of platform-specific constraints for an enhanced user experience. My expertise in translating abstract ideas, research insights, and business objectives into tangible design outputs played a vital role in optimizing mobile usability. Additionally, I played a pivotal role in curating and managing a comprehensive digital asset library, while redesigning page layouts and product displays to improve the visuhttps://nimadesign.net/wp-admin/edit.php?post_type=projectsal appeal and usability of the OMEN Gaming Hub’s offerings. As a design leader, I collaborated closely with cross-functional teams, fostering a collaborative environment that ensured the success of Oasis Responsive Web Design, meeting user expectations, and aligning seamlessly with HP OMEN Gaming Hub’s broader business goals.
Target Audience
 Oasis Live web application is designed for a wide variety of users, from gamers to non-gamers, who want to join Oasis Live parties with ease using their web browsers. If you’re a Mac user, don’t worry! Even without a specific Mac application, you can still share your gaming experiences with friends by simply launching Oasis Live through your web browser.
Oasis Live web application is designed for a wide variety of users, from gamers to non-gamers, who want to join Oasis Live parties with ease using their web browsers. If you’re a Mac user, don’t worry! Even without a specific Mac application, you can still share your gaming experiences with friends by simply launching Oasis Live through your web browser.
But Oasis Live isn’t just for gamers; it’s also perfect for anyone looking to connect with friends in a fun and interactive way. With its versatile streaming features, you can enjoy video, audio, and chat connections to make your interactions even more enjoyable.
So, whether you’re a gaming enthusiast or just someone who wants a reliable platform to hang out and chat with friends, Oasis Live has got you covered! It offers an inclusive experience that welcomes everyone to join in on the fun.
Design Challenges
Designing a responsive web browser for Oasis Live web application presents several exciting challenges that require thoughtful solutions:
- Designing and developing the Oasis Live responsive web application, ensuring a consistent user experience across different devices and screen sizes.
- Creating a new design system and Figma component library that caters to both the web and mobile platforms, promoting design consistency and efficiency during development.
- Designing a comprehensive style guide for Oasis Live products to maintain a cohesive visual identity across various platforms and interactions.
- Designing page layouts and product displays to prioritize important information and create an intuitive user experience that adapts seamlessly to different screen sizes.
- Developing UX stories and user flows for essential features like onboarding, host invites, participant management, chat functionality, screen sharing, and more.
- Adapting the user interface to fit various screen sizes and orientations, considering web responsive sizes and gestures and constraints to optimize usability.
- Creating intuitive features for managing parties, including easy ways to start and join parties, user invitations, waiting rooms, and efficient party capacity management.
- Implementing media sharing functionalities like screen sharing, video chat, audio chat, and text chat with user-friendly controls for a smooth and enjoyable experience.
- Designing intuitive controls for users to manage media elements, such as microphones, speaker volume, cameras, and camera swapping, without complications.
- Ensuring a consistent and seamless user experience across the Oasis Live responsive web application, allowing users to effortlessly switch between devices while maintaining familiarity with the interface.
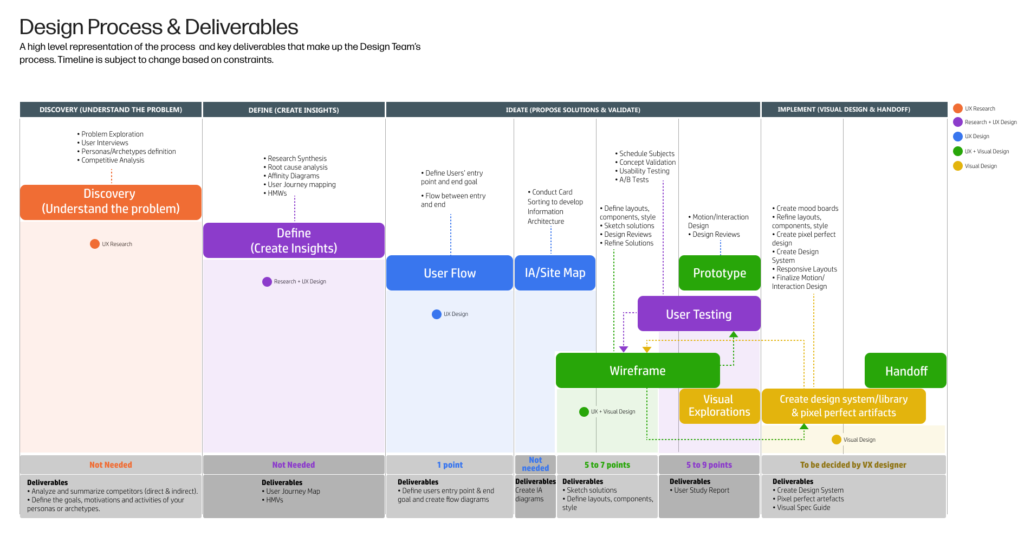
Process and Methodology
- Research: We delved into user research and market analysis to truly understand what our awesome users wanted and what they cared about when it came to social streaming and gaming.
- Ideation and Wireframing: We started by sketching initial wireframes and simple prototypes to map out how the app should look, feel, and work, ensuring it’s user-friendly.
- User Testing: We invited our fantastic users to try out the wireframes and prototypes, gathering their valuable feedback and fine-tuning the design for a delightful user experience.
- Visual Design: We gave the app a visually captivating look, staying true to the cool HP OMEN brand while capturing the unique vibe of Oasis Live. Our high-fidelity mockups brought the app to life!
- Design System and Component Library: To keep everything consistent and smooth, we set up a cool design system and library in Figma. It made working with the development team a breeze!
- Collaboration: Working hand in hand with our talented cross-functional teams, from engineering to product management and content research, we made sure everyone was on the same page for a kickass end product.
- Iterative Design: We took regular feedback from stakeholders and users, allowing us to polish the UI/UX to perfection – it’s all about making the app feel like a breeze to use!
- Development Support: Our super close collaboration with the development team ensured they had everything they needed, like design specs and assets, to bring our vision to life during the implementation phase.
- Quality Assurance: Thoroughly testing the design was a must! We wanted to make sure the app looked fantastic and worked flawlessly, meeting all our goals for an incredible user experience.
Our ultimate goal was to create a responsive web browser for Oasis Live that wowed our users with its great looks, awesome functionality, and seamless performance on any device they use! We couldn’t be prouder of the result!
Key Features and Functionality
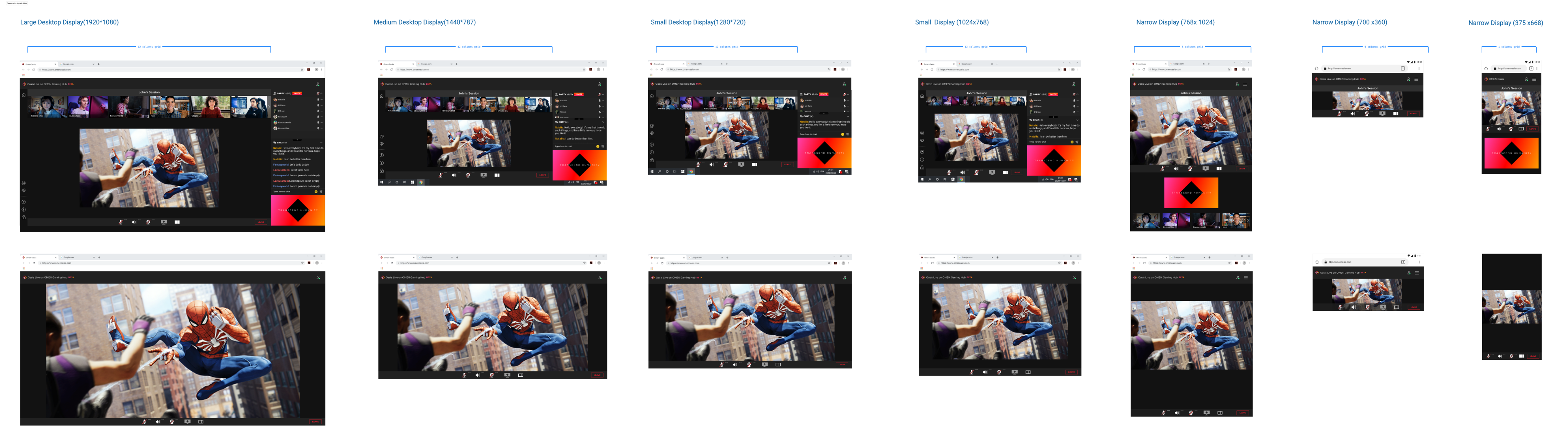
Responsive web browser
Designing multiple sizes for the Oasis Live responsive web version is essential to ensure a seamless user experience across different screen sizes and devices. With various devices ranging from large desktop screens to smaller tablets and mobile phones, defining multiple breakpoints becomes crucial. To achieve this, I utilized a Hybrid Grid system that combines fluid-width and fixed-width components. Elements with fluid width can adapt and adjust their size as the screen size changes, providing flexibility and responsiveness. For large and medium-sized browsers, I implemented a 12-column grid, offering a well-balanced layout. However, as the viewport narrows for smaller devices, I utilized 8, 4, or 6 column grids, depending on the orientation of the device, be it portrait or landscape. This approach allowed me to craft a user-friendly interface that adapts seamlessly to different screen sizes, providing an optimal viewing experience for all Oasis Live users.
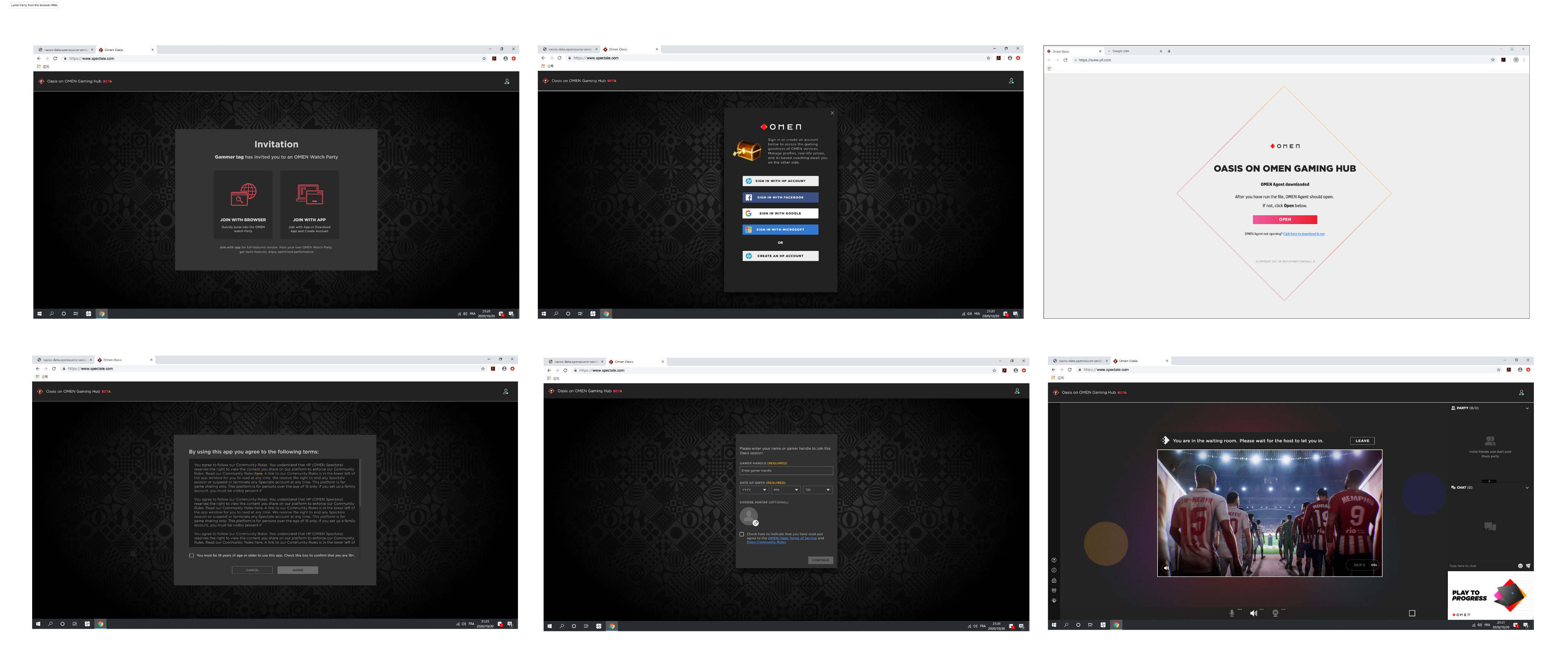
Lunch Party from the browser
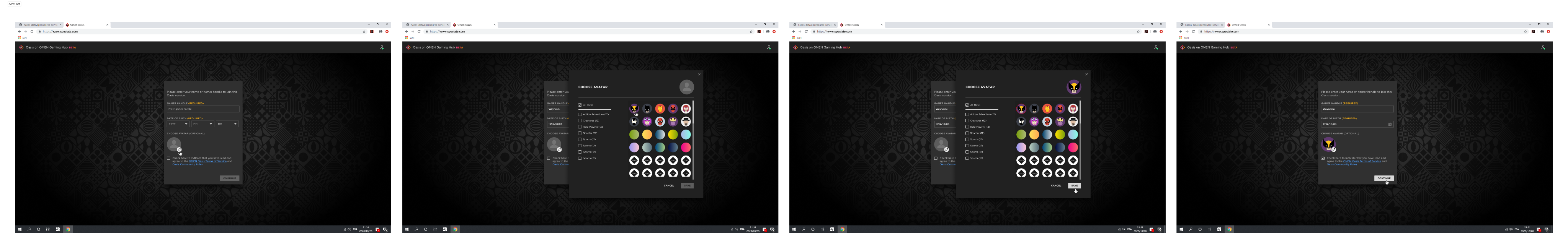
We’ve made the onboarding process for the Lunch Party from the browser even better! Now, when the host sends out the web link, participants can receive it through text, email, or social media. All they need to do is click on the link, and they’ll be taken through a seamless onboarding flow. They have the option to sign in, create a cool gamer handle, choose an awesome avatar, and enter their date of birth. Once they’re all set up, they can easily request to join the party, and the host can simply let them in. It’s all about making the Lunch Party experience even more fun and inclusive for everyone!
Join the party from the browser
Joining the party from the Oasis Live browser is a breeze and promises a fantastic time for all! The host starts the group meeting from the application’s interface, generating a unique URL to easily invite friends, including OMEN friends, through the Oasis interface. As the first friend joins, the party comes alive, accommodating up to 16 participants with their own media channels for video, audio, game sharing, and webcam/microphone sharing. Invited users enter a waiting room until the host accepts their participation, and they can opt to deny entry if they prefer. No need to worry about the party being full – if it reaches the maximum limit, others can still join if someone leaves. The process is smooth and enjoyable, ensuring everyone has a blast! Whether through an OMEN Friends notification or a URL shared on various platforms, Oasis Live browser makes inviting and joining parties easy. Participants patiently wait in the waiting room until the host makes their decision, and if the party is full, there are plans to implement a long-term waiting room/queue for a seamless experience. While currently, users cannot request to join an active party or jump in uninvited, exciting plans to open up these options in the future will make the Oasis Live browser experience even more interactive and enjoyable for all!
Screen Sharing
In Oasis Live, logged-in users can share their game screen with others, giving everyone a glimpse of what they’re playing. In the initial version, only one user can share their screen at a time. However, we’re excited to announce that we are actively working on enhancing this feature! Soon, multiple users will be able to stream their screens simultaneously within the same party UI. This improvement will create a more dynamic and engaging streaming environment, allowing everyone in the party to showcase their gameplay and make the experience even more enjoyable for all!
Participants Viewing The Screen Sharing form Others
In Oasis Live, participants get to enjoy a fantastic feature – they can watch the screen sharing of other users in the party. When someone shares their game screen, all participants can see what’s happening in real-time. This adds to the interactive and immersive nature of the streaming experience, bringing users together and allowing them to connect while enjoying gameplay. Whether it’s cheering for a friend’s achievements or learning new strategies, participants can engage with the shared content and have a shared viewing experience. It’s an excellent way to foster collaboration, spark conversations, and create lasting memories within the Oasis Live community. So get ready to be part of the excitement, fun, and camaraderie as you watch and enjoy the adventures together!
Chat
In Oasis Live, the chat function plays a crucial role in connecting users with their friends across different platforms. Whether they’re using the mobile app, PC client, or web version, Oasis Live offers real-time chat functionality for seamless communication. Users can easily engage in text-based conversations with their friends and express themselves using a diverse selection of Unicode emojis. To make chatting even more enjoyable, Oasis Live provides an extensive emoji library, giving users access to a wide range of emojis at their fingertips. This feature enhances the chat experience, making it more expressive and fun as users share their thoughts and reactions with friends. The chat function adds an extra layer of excitement and emotional expression to the overall streaming and socializing experience on Oasis Live, making it even more engaging and enjoyable for everyone involved. So go ahead, start chatting, and let the fun conversations flow on the right side bar!
Avatar
The profile avatar function in Oasis Live lets users customize their online presence with a personal touch. By browsing the diverse avatar library, users can choose from a wide range of options that resonate with their personality, interests, and style. This selection process empowers users to find the perfect representation of themselves in the virtual world of Oasis Live. By picking an avatar, users create a unique identity that enhances their social interactions within the platform. It adds a visual flair to user profiles, making them more engaging and visually appealing. With the freedom to express themselves through their avatars, users can showcase their individuality, contributing to a vibrant and dynamic community within Oasis Live. So go ahead, dive into the avatar library, and discover the perfect avatar that reflects your true self!
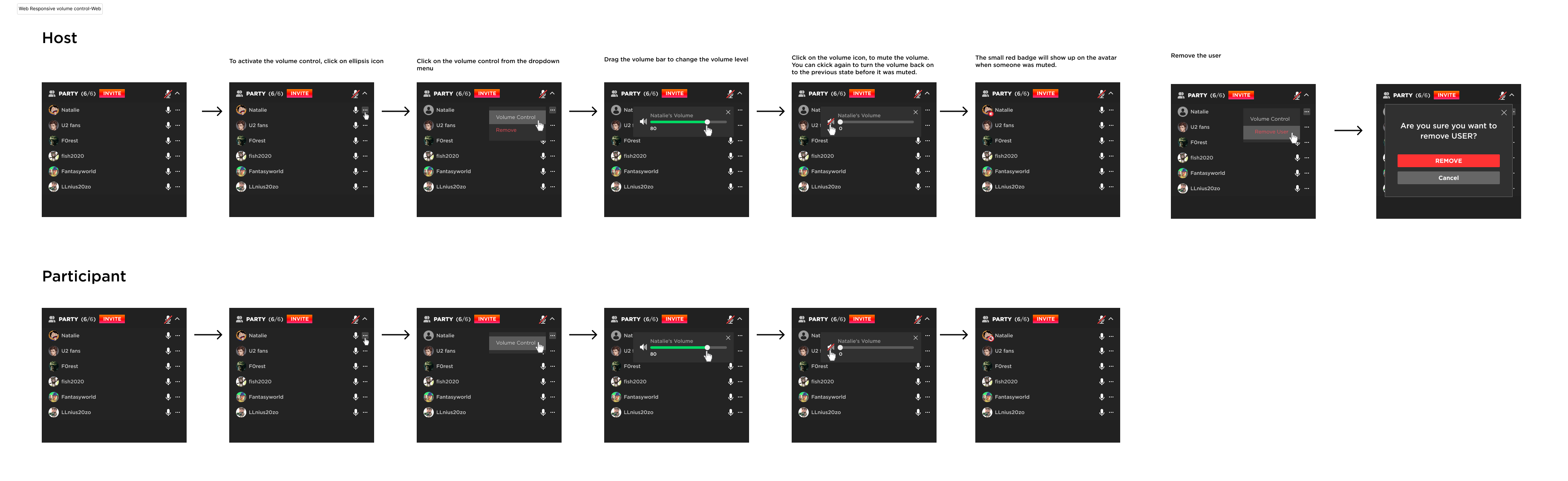
Volume Control
In the Oasis Live browser, users have distinct volume control and control capabilities within the party list based on their roles. The host holds different access privileges, allowing them to exercise more control. For instance, the host can mute everyone in the party, remove users from the party, or even block someone if necessary. On the other hand, other participants have limited access but can still adjust the volume of other users. This setup ensures that the host can maintain a sense of order and moderation during the party, while participants can still have some control over their audio experience. This balance of control enhances the overall user experience and fosters a harmonious and enjoyable environment for all Oasis Live users.
Data-Driven Design Decisions
Throughout the design process, data played a vital role in shaping decisions. By analyzing user preferences and behavior, we were able to prioritize the best user experience and create a UX-focused product. I actively participated in the research phase, collaborating closely with researchers to define problems and create scenarios for user testing. I attended user interview sessions and reviewed recorded videos to observe user behavior, translating their needs into UX design solutions. Data-driven decision-making ensured that the final product was optimized to meet user expectations.
Reflections and Conclusion
Looking back on the experience, I gained valuable insights from working with talented colleagues and overcoming various challenges. The Oasis Live web application proved successful for the PC and web versions, attracting over 2 million users. With this success, we aim to replicate the positive reception for the mobile version by incorporating features such as multi-share, additional chat options, direct calling, friends’ social features, and integrating OMEN Gaming Hub friend features with Oasis.
In conclusion, user testing played a crucial role in refining the Oasis Live mobile application and ensuring its user-friendliness. The iterative process of testing, analyzing data, and incorporating user feedback resulted in a well-designed product that met the goals of delivering an exceptional user experience.